Как часто мы судим о продукте только по его цвету? Исследования показывают, что до 90% первых впечатлений о товаре основаны на цвете. Поэтому выбор правильной цветовой палитры для сайта вашего интернет-магазина — это не вопрос дизайна, а скорее бизнес-решение.
Что такое цветовая палитра сайта и почему это важно?
Цветовая палитра включает в себя три ключевых элемента:
- Базовый цвет — основной оттенок вашего интернет-магазина.
- Акцентный цвет — используется для выделения и контраста.
- Цвет текста — черный, белый или серый, в зависимости от фона, должен обеспечивать хороший контраст и читаемость.

Теперь, когда мы разобрались с основными элементами палитры, давайте рассмотрим правила их сочетания, чтобы создать гармоничный и привлекательный дизайн.
Правила сочетания цветов сочетания для интернет-магазина
Чтобы создать гармоничный дизайн, важно учитывать основные правила сочетания цветов. Вот несколько популярных схем, которые помогут вам подобрать идеальную палитру сайта.
Существуют шесть основных правил сочетания цветов сочетания:
- Дополнительные цвета — два цвета, находящиеся напротив друг друга на цветовом круге.
- Разделенные дополнительные цвета — базовый цвет и два цвета, соседние с его дополнением.
- Соседние цвета — три цвета, находящиеся рядом на цветовом круге.
- Триадные цвета — три цвета, равномерно распределенные по цветовому кругу.
- Тетрадные цвета — четыре цвета, равномерно распределенные по цветовому кругу.
- Монохромные цвета — три оттенка одного базового цвета.

Понимание основных правил сочетания цветов — это только начало. Давайте разберемся, как выбранная цветовая схема может повлиять на конверсии вашего интернет-магазина.
Как правильная цветовая схема повышает конверсии сайта
Выбор правильных цветов помогает создать узнаваемость бренда и влияет на решение о покупке. Продуманные цветовые схемы привлекают внимание и удерживают пользователей на вашем сайте. Например, хорошо подобранная цветовая палитра может направить внимание пользователя на ключевые элементы страницы: на кнопку покупки или рекламный баннер.
Чтобы еще глубже понять, как цвет влияет на принятие решений, важно изучить психологию восприятия цветов.
Психология цвета в eCommerce: что означают цвета?
Каждый цвет вызывает определенные эмоции и ассоциации у пользователей. Это можно использовать для создания нужного настроения и влияния на поведение клиентов. Цвета имеют психологическое воздействие и могут улучшить пользовательский опыт:
- Желтый — яркость и оптимизм.
- Оранжевый — энтузиазм и радость.
- Красный — сила и роскошь.
- Розовый — женственность и тепло.
- Синий — доверие и спокойствие.
- Зеленый — природа и свежесть.
- Черный — элегантность и власть.
- Белый — чистота и простота.
Знание эмоционального влияния каждого цвета помогает в создании идентичности вашего бренда.
Однако восприятие цветов может отличаться в зависимости от аудитории. Разберем, какие цветовые сочетания лучше подходят для разных сегментов пользователей.
Лучшие цветовые комбинации для интернет-магазинов в зависимости от демографических характеристик аудитории
Цветовые предпочтения могут значительно отличаться в зависимости от пола, возраста и культурных особенностей. Это стоит учитывать при разработке цветовой палитры, чтобы сделать сайт более привлекательным для вашей целевой аудитории.
Если ваш бизнес нацелен на широкую аудиторию, может быть сложно выбрать подходящую цветовую схему сайта. Поэтому важно сосредоточиться на узкой нише и учитывать такие факторы, как пол, культура и возраст.
Пол
Если ваш бизнес ориентирован на женщин, используйте женственную цветовую гамму. Например, дизайн Sephora нацелен на молодую женскую аудиторию.
Если вы ориентированы на мужчин, избегайте фиолетового, оранжевого и коричневого. Вместо этого используйте синий, зеленый и черный — эти цвета традиционно ассоциируются с мужественностью.
Возраст
С возрастом предпочтение отдается цветам с короткой длиной волны (синий, зеленый, фиолетовый) в отличие от цветов с длинной длиной волны (красный, оранжевый, желтый). Синий, зеленый и фиолетовый популярны среди всех возрастных групп, при этом зеленый предпочитают молодые, а фиолетовый — пожилые.
Помимо демографических факторов, стоит учитывать особенности конкретной отрасли. Разберем, какие цветовые палитры лучше подходят для разных ниш.
Лучшие цветовые палитры для сайта в 2025 году по отраслям
При планировании дизайна важно ориентироваться на уже устоявшиеся палитры цветов в разных отраслях:
- Премиум-сегмент: черный как основной цвет, часто используются яркие акцентные цвета, например, красный.
- Эко-товары: бренды с акцентом на здоровье используют зеленые, синие и желтые оттенки.
- Еда: синий цвет не подходит для продуктов питания, так как подавляет аппетит. Лучше использовать зеленый и белый для создания ощущения свежести.
- Электроника: лучшие цвета — синий, серый и серебристый. Они создают современный и стильный вид.
- Детские товары: оранжевый стимулирует активность, а розовый ассоциируется с нежностью.
Узнайте больше из нашей статьи “Как открыть интернет-магазин детских товаров?”
Давайте посмотрим, как успешные интернет-магазины используют эти цветовые схемы для создания сильного визуального бренда.
Примеры цветовых схем на сайтах eCommerce
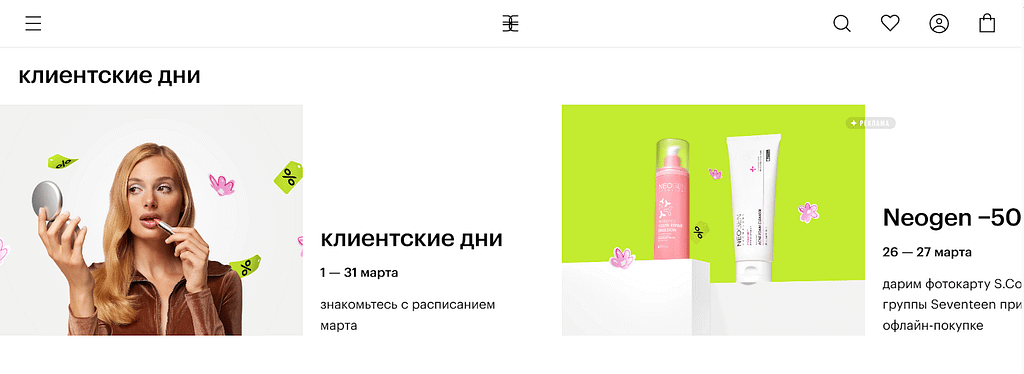
Золотое яблоко (косметика)
Черный, белый, лаймовый и розовый. Использует для создания ощущения свежести и стиля, акцентируя женственность.

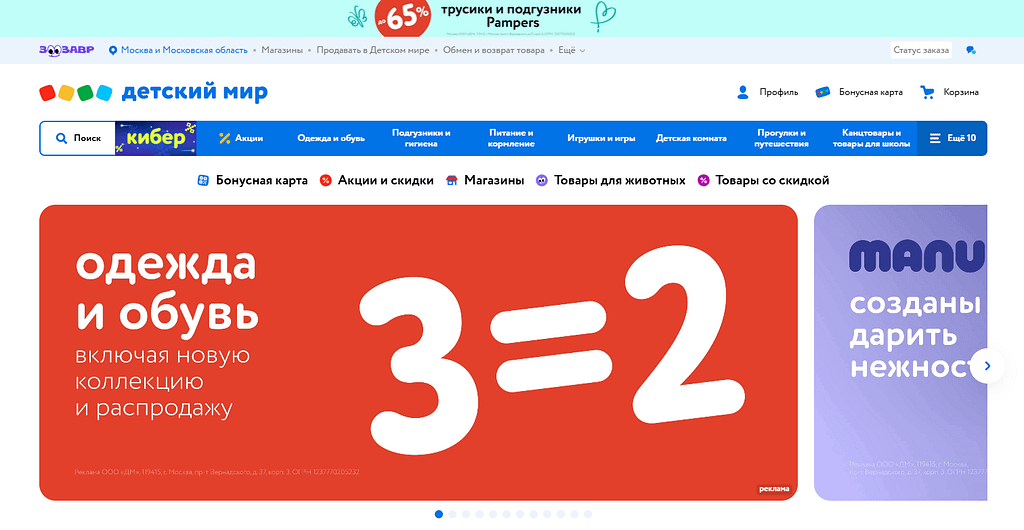
Детский мир (товары для детей)
Красный, зеленый и белый используются для создания атмосферы праздника и радости, привлекая внимание детей и родителей.

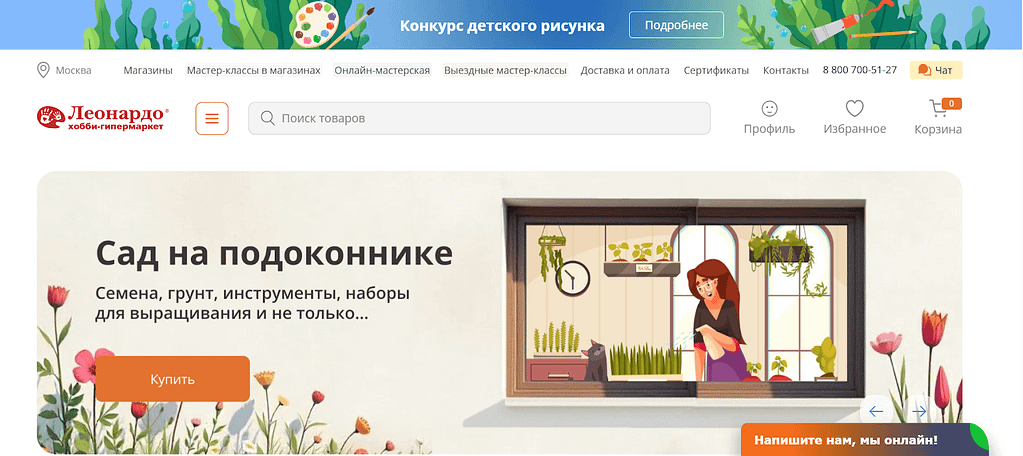
Леонардо (товары для творчества)
Красный и голубой. Использует для стимулирования креативности и вдохновения.

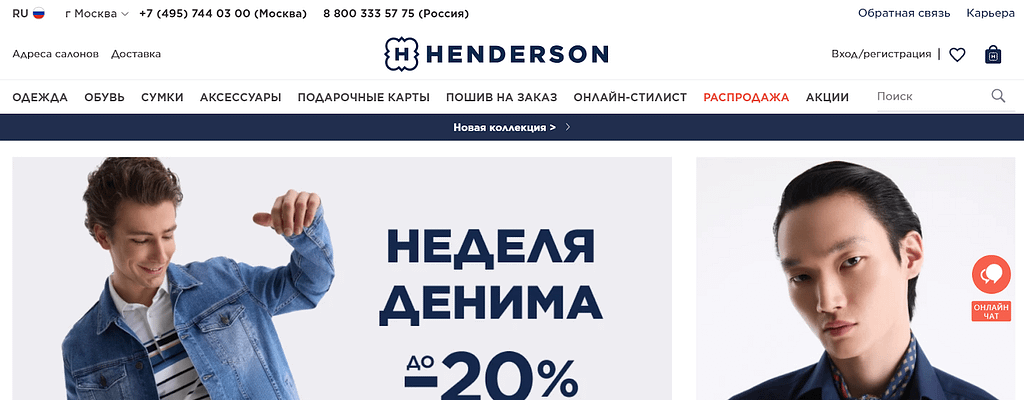
Henderson (мужская одежда)
Монохромная сине-белая палитра. Использует для подчеркивания стиля и статусности.

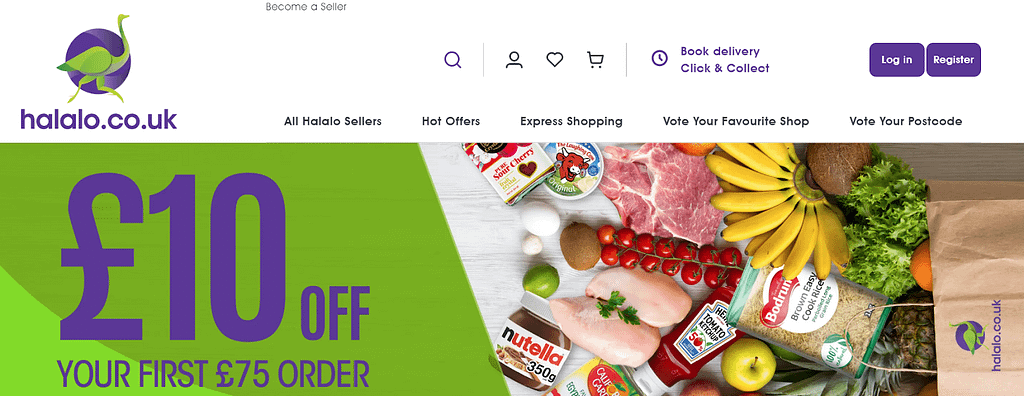
Halalo.co.uk (еда)
Преобладают белый (основной фон для минималистичного вида), черный (текст и элементы интерфейса для контраста), фиолетовый и зеленый (в логотипе и кнопках CTA для привлечения внимания и создания ощущения свежести).

Маркетплейс “все в одном”
Темно-синий и желтый – для доверия и призывов к действию.

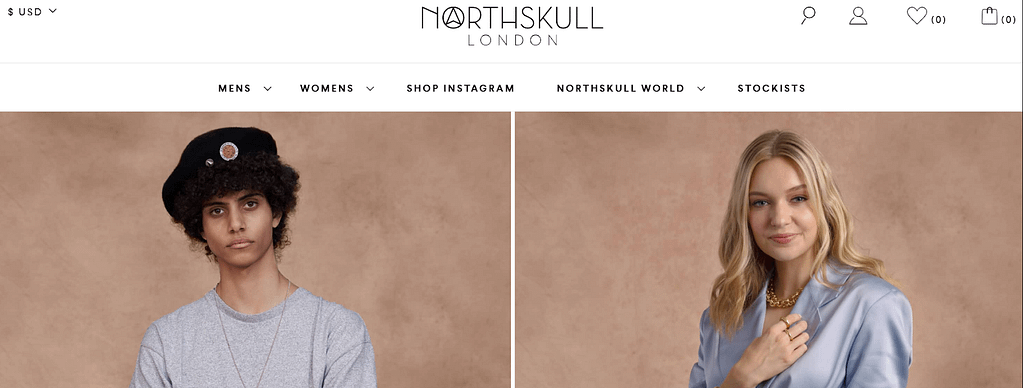
Northskull (дизайнерские украшения)
Общая цветовая палитра — это монохроматическая схема с использованием черного, белого и серого, с акцентами золотого/желтого. Таким образом, бренд создает элегантный, современный и изысканный вид.

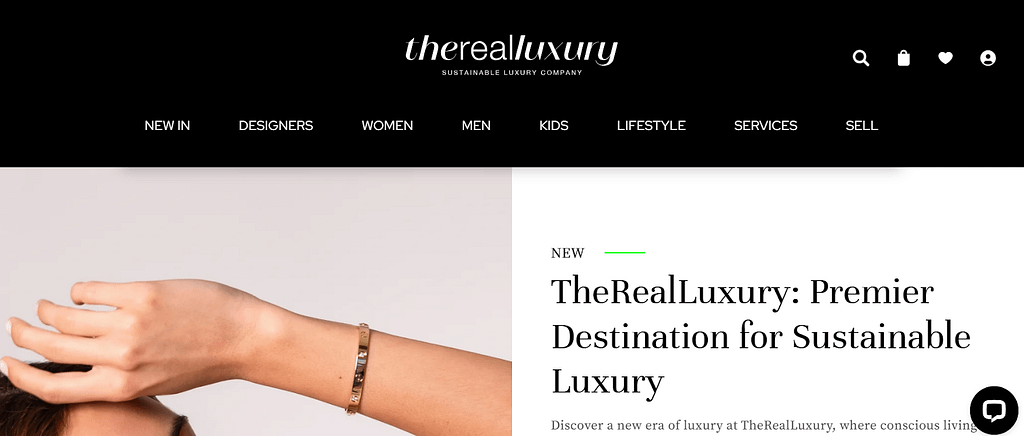
The Real Luxury (одежда)
Белый и светло-серый — для эксклюзивности.

Правильно подобранные цветовые палитры подчеркивают индивидуальность бренда и направляют внимание пользователей.
Чтобы цветовая палитра работала эффективно, важно учитывать особенности отображения цветов на разных устройствах.
Адаптация цветов для мобильных и настольных устройств
Важно обеспечить консистентность цветов на разных устройствах. Дадим несколько советов:
Мобильные устройства:
- Используйте крупные цветовые блоки для удобства нажатия.
- Увеличьте контраст для лучшей читаемости.
- Упростите цветовые схемы, чтобы не перегружать пользователей.
Настольные ПК:
- Используйте больше белого пространства.
- Применяйте легкие цветовые градиенты для глубины.
- Используйте эффекты наведения для повышения интерактивности.
Создание адаптивного дизайна обеспечивает согласованность цветовой палитры на всех платформах. Однако даже при правильном выборе палитры можно допустить ошибки, которые негативно скажутся на пользовательском опыте.
Общие ошибки при выборе цветов для сайта
Правильная цветовая палитра создает профессиональный и привлекательный пользовательский опыт. Однако многие компании совершают распространенные ошибки, которые могут негативно сказаться на вовлеченности пользователей и конверсии. Вот на что стоит обратить внимание:
| Ошибка | Решение |
| Игнорирование идентичности бренда | Используйте цвета, отражающие ценности вашего бренда. Например, для бренда премиум вещей подойдут золото, черный или темно-фиолетовый. Экологичный бренд должен использовать зеленые и земляные тона. |
| Слишком много цветов | Придерживайтесь правила 3-5 цветов: основной, вторичный и акцентные. |
| Плохой контраст | Используйте контрастные комбинации: темный текст на светлом фоне и наоборот. Это улучшает читаемость вашего контента. Тестируйте контрастность с помощью Color Contrast Analyzer. Этот инструмент поможет вам убедиться, что ваши цветовые сочетания соответствуют стандартам доступности. |
| Игнорирование доступности | Важно, чтобы ваша цветовая палитра была доступной для всех пользователей, включая людей с нарушениями зрения. Не полагайтесь только на цвета для передачи информации, так как это может вызвать путаницу. Вместо этого добавляйте текстовые метки или узоры, чтобы четко обозначать действия или статусы. |
| Игнорирование культурных ассоциаций | Изучите культурный контекст вашей аудитории. Например, красный в Китае символизирует удачу, а на Западе — опасность. |
| Отсутствие тестирования на разных устройствах | Проверяйте цветовую схему на различных устройствах и разрешениях экрана. |
| Чрезмерное использование ярких цветов | Сбалансируйте яркие цвета нейтральными для гармонии. |
Чтобы избежать этих ошибок, тестируйте цветовые решения и собирайте обратную связь от пользователей. Это поможет вам вовремя внести коррективы и улучшить дизайн.
Читайте также: “5 популярных ошибок интернет-магазина”
Оценка эффективности цветовой палитры
Чтобы убедиться, что цветовая палитра работает, измеряйте ее влияние на поведение пользователей:
- Отслеживание конверсий. Следите за взаимодействием пользователей с ключевыми элементами, например, через клики по кнопкам призыва к действию.
- Анализ показателей отказов. Высокие показатели отказов могут указывать на перегруженность цветовой схемы.
- Тепловые карты и отслеживание кликов. Используйте Яндекс.Метрику и Hotjar для анализа навигации пользователей.
- Обратная связь от пользователей. Проводите опросы о дизайне и цветах вашего сайта.
- Тестирование доступности. Убедитесь, что ваша палитра соответствует стандартам доступности. Можно использовать инструменты Color Contrast Analyzer, WAVE или axe Accessibility Checker.
- Метрики вовлеченности. Измеряйте время, проведенное на сайте, и глубину прокрутки.
- Опросы на узнаваемость бренда. Узнайте у пользователей, ассоциируют ли они определенные цвета с вашим брендом.
Помимо оценки текущей палитры, важно следить за последними трендами, чтобы оставаться в тренде и соответствовать ожиданиям пользователей.
Цветовые тренды для eCommerce в 2025 году
В 2025 году особенно актуальными будут следующие цвета:
- земляные тона;
- пастельные градиенты;
- темный режим;
- неоновые акценты при минималистичном дизайне;
- монохромные схемы;
- инклюзивные палитры;
- цвета, вдохновленные виртуальной реальностью;
- адаптивный цветовой AI (персонализированные схемы на основе предпочтений пользователей).
Вам также будет интересна статья: “Устаревшие сайты: когда нужен редизайн или обновление сайта?”
Подведем итоги: как выбрать цветовую палитру для вашего магазина?
Создание идеальной цветовой палитры требует стратегии и понимания. Чтобы сэкономить время и выполнить дизайн сайта правильно, можно использовать готовые дизайнерские решения.
Если вам нужна помощь с настройкой темы, заполните форму запроса на бесплатную консультацию!