Если вы владелец интернет-магазина, то, наверняка, пользуетесь аналитикой и знаете, что мобильный трафик преобладает над десктопным. В связи с этим вопроса, зачем продающему сайту мобильная версия, не возникает. Но возникает другой — какую реализацию выбрать, ведь вариантов решения задачи, как в школьном учебнике, больше одного. Точнее, их четыре: мобильный сайт, адаптивная верстка, мобильное приложение и PWA. Если версии для смартфонов у вашего онлайн-магазина пока нет, самое время разобраться в тонкостях каждого решения и подобрать оптимальное для вашего бизнеса.
В 2021 году Viber совместно со Сбербанком провели масштабное исследование. Две компании хотели выяснить, каков процент пользователей совершает покупки через смартфон, а какой — через компьютер. По результатам опроса вышло 77% против 23% соответственно.

Особенности поведения пользователей смартфонов и варианты разработки мобильной версии интернет-магазина
Ведущий дизайнер Simtech Development Евгения Комбарова рассказывает:
— Поведение владельцев смартфонов во время шопинга отличается от тех, кто делает покупки через десктоп. В распоряжении первой категории лишь маленький экран, покупки делаются “на ходу” (в транспорте или за обедом), поэтому картинки на дисплее гаджета должны быть крупными, а информация сжатой и полезной.
Вместо компьютерной мыши у таких пользователей подушечки пальцев, и долго “листать” по сенсорному экрану не получится. Значит кнопки виш-листа и корзины должны всегда быть в поле зрения, а процесс оформления заказа сокращен до минимального количества шагов.
Что же касается реализации, то на сегодняшний момент существует 4 варианта разработки мобильной версии онлайн-магазина:
- Мобильный сайт
- Адаптивная верстка
- Нативное приложение
- PWA
Рассмотрим каждый вариант подробно?
1. Мобильный сайт
Мобильный сайт — это отдельно разработанный сайт, “младший брат десктопа”. Оба имеют схожий дизайн, общие элементы, и все же это не клоны. У мобильного сайта собственный код, размещается он на поддомене вида «https://m.site.ru» или «https://mobile.site.ru» и содержит дизайн, функционал и структуру в упрощенном виде.

При правильной настройке (хорошие разработчики прописывают сайтам разные теги) пользователь будет перенаправляться на ту или иную версию сайта в зависимости от того, с какого устройства зашёл в Интернет.
Интересный парадокс: особенности мобильного сайта могут быть как преимуществами, так и недостатками одновременно. Основные из них приведены ниже.
Преимущества и недостатки мобильного сайта
| Характеристика | Преимущества мобильного сайта | Недостатки мобильного сайта |
| Наличие отдельного сайта | Дает возможность разрабатывать отличную от десктопной версии стратегию продвижения товаров и услуг | Требует дополнительных затрат и времени на разработку и дальнейшее обслуживание |
| Упрощенный функционал, усеченный контент | Высокая скорость загрузки страниц, на сайте собран первостепенный по важности контент и функциональность. Хороший тон — размещать на всех страницах сайта (в шапке или в подвале) кнопки, открывающие полную версию сайта | Отсутствие полного объёма информации на сайте может вызывать у пользователей раздражение |
| SEO-продвижение | Высокая скорость загрузки сайта позволяет ему лучше ранжироваться в поисковых системах | Для поисковой системы мобильный и десктопный сайты — два разных сайта. Дублирование контента приведет к их конкуренции |
Учитывая противоречивость характеристик разработки мобильного сайта, на смену ему все чаще приходит адаптивная верстка.
2. Адаптивная верстка
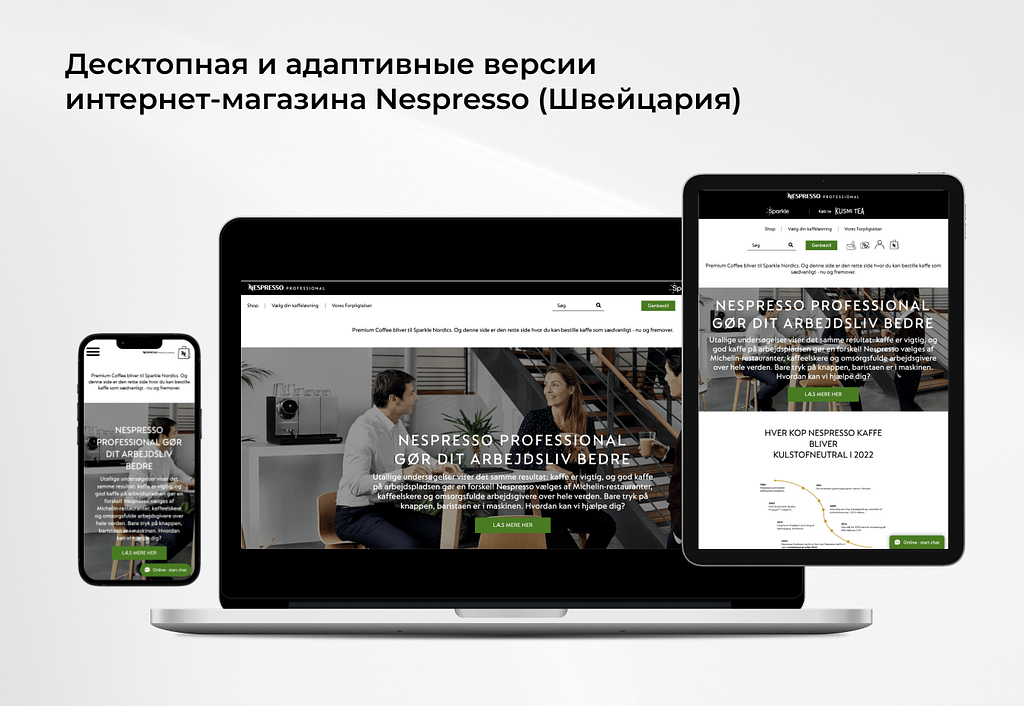
Адаптивная верстка — это дизайн, созданный под различные виды устройств пользователей. Он может ориентироваться и на небольшой по ширине экран смартфона, и более вытянутый дисплей планшета. Для наглядности пример ниже — это адаптивы, созданные командой Simtech Development для компании Nespresso (Швейцария), которая специализируется на продаже кофемашин.

В “адаптиве” единый код для всех устройств, поэтому на смартфон будет загружаться весь код. Что касается контента, то он дублирует содержимое основного сайта полностью или частично (часть блоков при желании можно скрыть).
Адаптивная верстка выглядит аналогично мобильному сайту. Тогда в чем разница?
Сравнительные характеристики мобильного сайта и адаптивной верстки
| Характеристика | Мобильный сайт | Адаптивная верстка |
| Фокус | Отдельный сайт | Отдельный дизайн, прототипы и верстка |
| Бюджет | ХХХ (нужно разработать и содержать два сайта) | Х |
| Контент | В усеченном объёме | Дублирует содержимое основного сайта полностью или частично |
| Легкость изменения контента | Нужно вносить на страницы обоих сайтов: мобильного и десктопного | Достаточно внести только на десктопную версию, адаптив “подтянет” изменения автоматически |
| Cкорость загрузки | Мгновенная, так как содержит контент и функционал в усеченном виде | Относительно быстрая: смартфон загружает тот же объем информации,что и компьютер (может скрывать ненужные блоки) |
| SEO-продвижение | Требует отдельной стратегии продвижения | Сайт с адаптивом занимает более высокие позиции в поисковиках |
Антон Степанов, дизайнер Simtech Development, рассказывает:
— Сегодня у всех интернет-магазинов и маркетплейсов дизайн адаптивной версии сайта разрабатывается по умолчанию. Это must-have для уважающего себя бизнеса, равно, как и уважающей клиента IT-компании.
Ситуация, когда онлайн-магазин существует, а мобильной версии нет, свидетельствует о том, что eCom-проект был создан не менее 8-10 лет назад, когда адаптивы были редкостью. В этом случае проще сделать редизайн и уже на обновленный сайт “положить” адаптивную версию. Именно по такому принципу, например, наша команда работала с российским сайтом по продаже посуды для баров и ресторанов. Он был создан в 2015 году, за 8 лет устарел и уже не отвечал современным требованиям пользовательского интерфейса. Наша команда вдохнула в него вторую жизнь: обновила дизайн, а заодно создала адаптив для смартфонов.
С точки зрения трудоемкости, это простая доработка: спустя 30-50 часов, потраченных на правки и согласования, адаптивная верстка передается от дизайнера разработчикам. А те через 150-200 часов своей работы отправляют его в релиз.
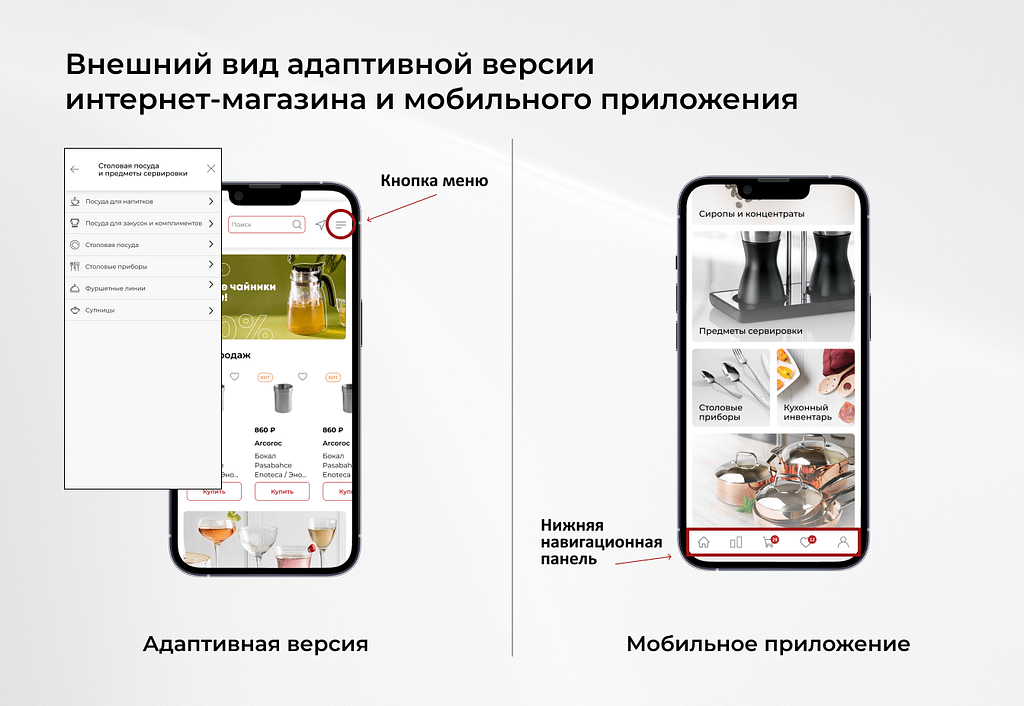
Адаптивный дизайн, кстати, хорош ещё и для клиентов, желающих пойти дальше — запустить собственное мобильное приложение. Все компоненты уже готовы к использованию (кнопки, шрифты, карточки товаров, баннеры, обложки для статей блога), однако поведение пользователя будет другим. В адаптиве человек переходит из одного раздела в другой благодаря иконке “бургер-меню” (кнопка с тремя параллельными горизонтальными линиями, напоминающий американский бутерброд). В мобильном приложении пользователь путешествует по сайту благодаря нижней навигационной панели.

Впрочем, это далеко не все различия, а чтобы погрузиться в тему более детально, перейдем к рассмотрению мобильного приложения. Тем более, что это третий и один из самых распространенных вариантов создания мобильной версии интернет-магазина.
3. Мобильное приложение
Мобильное приложение — принципиально отличное решение от перечисленных выше. Это программное обеспечение, которое загружается из магазинов приложений (App Store, Google Play, Windows Phone Store и других) и устанавливается на телефон пользователя.
Его преимущества следующие:
- Позволяет быть ближе к аудитории (искать магазин в браузере не нужно — достаточно кликнуть по иконке приложения, которая на экране смартфона).
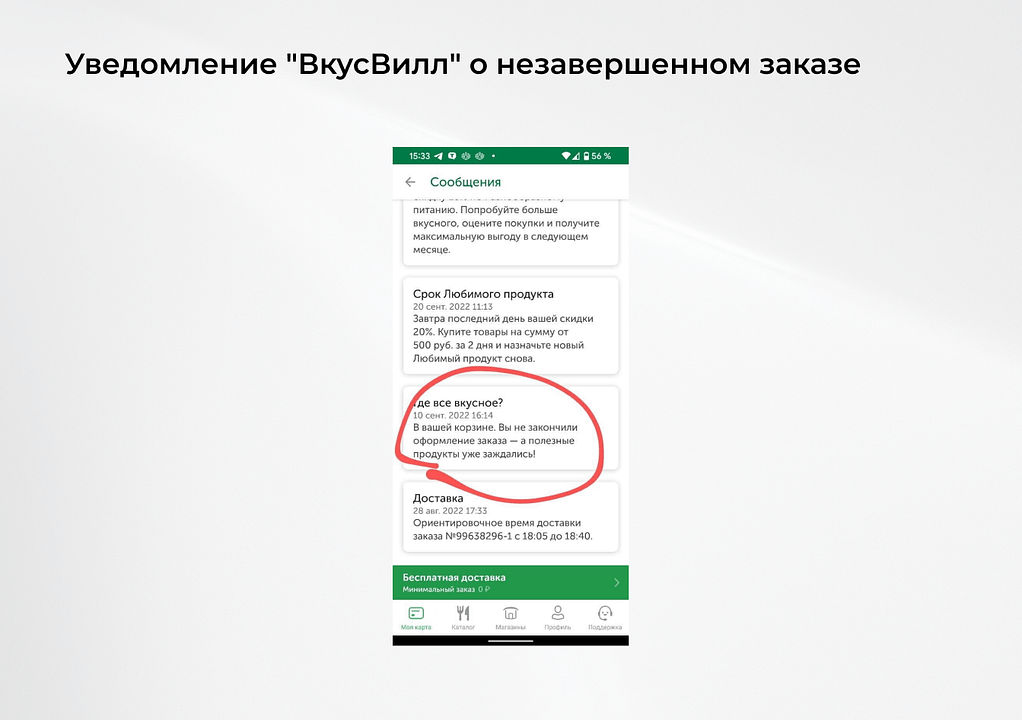
- Предполагает повторное взаимодействие с покупателями благодаря пуш-уведомлениям. Магазин «ВкусВилл», например, напоминает пользователю о забытых в корзине продуктах. Открыв такое уведомление, пользователь сразу попадает на страницу чекаута.

- Упрощенный процесс оплаты. Пользователи готовы скачать мобильное приложение на телефон тогда, когда действительно часто пользуются услугами магазина. При этом интеграция с привязыванием банковской карты в личном кабинете экономит клиенту время и силы.
- Доступность ряда функциональностей в офлайн-режиме.
- Знание локации пользователей. В Европе Starbucks, например, показывает адреса ближайших точек и предлагает заранее заказать кофе, чтобы не ждать в очереди.
Минусы приложений:
- Приличные инвестиции. Разработка приложения потребуют ощутимых затрат. Не стоит обращаться к этому инструменту только потому, что «у других есть». О нём стоит задуматься, если у онлайн-магазина высокий процент повторных продаж и не менее 10 тысяч пользователей в сутки. Только в этом случае приложение поможет создать дополнительную ценность бренда и не будет пустой денежной тратой.
- Дефицит места для приложений в смартфонах (мобильное приложение весит до 200 МБ, из-за чего пользователи часто удаляют его спустя пару недель или даже дней после скачивания).
Кому еще нужны мобильные приложения?
Мобильные приложения нужны не только пользователям, но и бизнесу, если они становятся связующим звеном между продавцом и покупателем. Это особенно актуально для маркетплейсов — торговых площадок с большим количеством заказов, поставщиков и сложной логистикой.
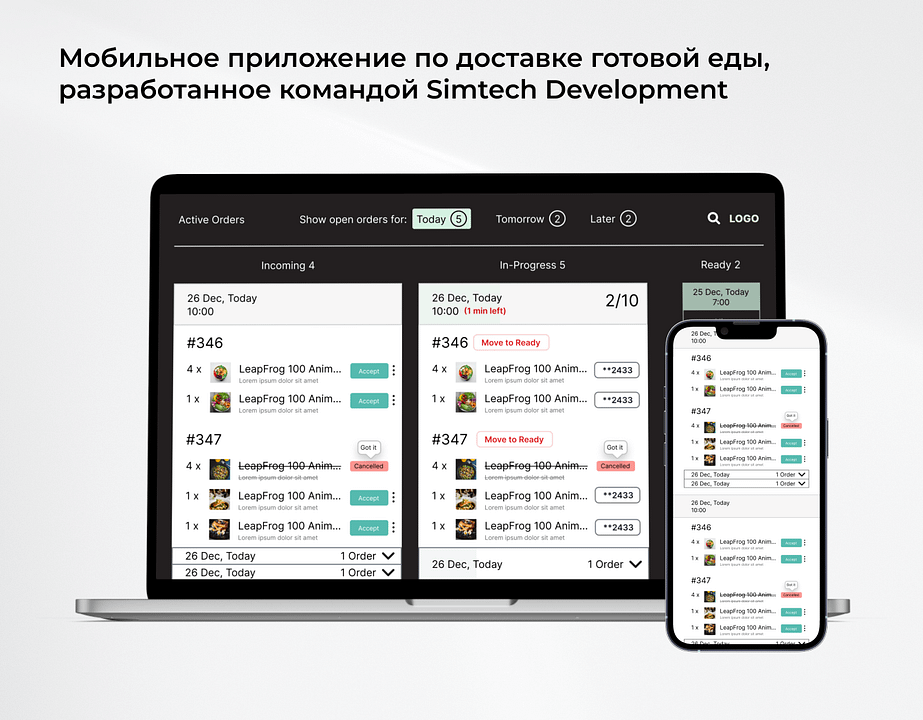
В 2020 году одним из клиентов Simtech Development стала крупная компания по доставке готовой еды из кафе и ресторанов (сервис работает в 35 странах мира, и по причине большой известности мы не можем называть компанию). Заказчик искал возможность объединить функционал сайтов разных ритейлеров в единую платформу, и CS-Cart Multi-Vendor стал наиболее близким фреймворком для реализации этой идеи. Для связи производителей еды и курьеров понадобилось мобильное приложения. С его помощью водители смогли видеть готовые заказы, пункты выдачи и оптимальные маршруты доставки к адресу покупателей. И это все прямо в своих смартфонах! Мобильное приложение сделало процесс доставки блюд быстрым и легко управляемым.

Нативные и кроссплатформенные приложения
Один из первых вопросов, который встает перед владельцем бизнеса, решившегося на разработку мобильного приложения, — на какой платформе его создавать: Android или iOS? Согласно данным ирландского сайта по изучению глобального веб-трафика StatCounter, Android выигрывает по количеству пользователей — их в мире 72%, в то время как сторонников iOS – 27%. Однако, с точки зрения доходов пользователей, выигрывают последние. Так что же выбрать?
Решений несколько:
- Разработать нативное мобильное приложение (предусмотрено для конкретной платформы, пишется на родном языке программирования: Swift или Objective-C — для iOS, Java и Kotlin — для Android);
- Разработать кроссплатформенное приложение (разработчики пишут код, подходящий для двух платформ одновременно).
У каждого подхода свои достоинства и недостатки, мы отразили их в таблице ниже.
Сравнительные характеристики нативного и кроссплатформенного мобильных приложений
| Характеристика | Нативное приложение | Кроссплат- форменное приложение |
| Время на разработку | ХХ | Х |
| Стоимость разработки и обслуживания | УУУ | У |
| Адаптивность интерфейса под платформы | Высокая, но только для родной платформы | Низкая |
| Интеграция со сторонним функционалом | Простая, но только для родной платформы | Может быть затруднительной |
| Производительность (скорость, стабильность и масштабируемость приложения) | ZZZ | ZZ |
| Охват аудитории | 30-70% (если остановиться на разработке одного приложения). 100% — если охватить и Android, и iOS. | 100% |
Чтобы определиться с решением, ответьте себе на следующие вопросы:
- Какими устройствами пользуется моя аудитория?
Если разделение 80/20, то лучше остановиться на одном нативном приложении. Если 50/50, то рассмотрите кроссплатформенную разработку. - Сколько времени отведено на разработку?
В целом, кроссплатформенное приложение требует меньше времени, но у него есть свои нюансы в виде слабой адаптивности интерфейса или сложностями в интеграции сервисов. - Насколько сложен проект?
Нативная разработка подойдет для продуктов с большим функционалом и сложной логикой. Для простых проектов без сложной графики и большого количества анимаций достаточно кроссплатформенного.
Если вы нуждаетесь в более экспертной оценке, свяжитесь с нами, мы подберем наиболее подходящий для вашего бизнеса вариант.
Так что лучше: мобильная версия сайта, адаптивная верстка или мобильное приложение?
Выше мы рассмотрели 3 варианта реализации мобильной версии онлайн-магазина. Настало время перейти к анализу.
Сравнительные характеристики: мобильная версия сайта, адаптивная верстка, мобильное приложение
| Характеристика | Мобильный сайт | Адаптивная верстка | Мобильное приложение |
| Фокус | Отдельный сайт | Отдельный дизайн, прототипы и верстка | Приложение, которое скачивается из магазинов AppStore и Google Play |
| Бюджет | ХХХ | Х | ХХХХX |
| Контент | В усеченном виде | Дублирует содержимое основного сайта полностью или частично | Отличный от десктопной версии сайта |
| Администрирование и изменение контента | Нужно вносить на страницы обоих сайтов: десктопного и мобильного | Изменения, внесенные на десктопную версию сайта, автоматически отображаются в адаптиве | Изменения, внесенные в мобильное приложение, должны быть согласованы разработчиками Apple Store и/или Google Play |
| Скорость загрузки | Мгновенная, так как содержит контент и функционал в усеченном виде | Относительно быстрая: смартфон загружает тот же объем информации,что и компьютер(может скрывать ненужные блоки) | Высокая, ряд функциональностей доступны в офлайн-режиме |
| SEO-продвижение | Требует отдельной стратегии продвижения | Сайт с адаптивом занимает более высокие позиции в поисковиках | Возможно, но это отдельное направление продвижения, которое называется ASO |
Как вы видите, у каждой реализации есть свои сильные и слабые стороны. Однако у нас осталось последнее решение, которое мы не рассмотрели, — это веб-приложение, или PWA. Предлагаем обратить на него пристальное внимание, ведь в мире разработки оно считается наиболее прогрессивным и технологичным.
4. PWA
PWA — это гибрид веб-сайта и мобильного приложения (из-за чего его и назвали веб-приложением). Сегодня эту технологию предпочли такие корпорации, как Twitter, Aviasales, Alibaba, Forbes, Uber, AliExpress.
Особенность PWA в том, что отображаясь в поисковых системах как сайт, он выглядит как полноценное мобильное приложение. И скачивается оно не из Google Play или Apple Store, а с главной страницы онлайн-магазина.

В отличие от традиционных мобильных приложений, веб-приложение легко администрируется, доступно по стоимости и безопасно для хранения данных.
Для онлайн-предпринимателей PWA часто интересен ещё по двум причинам:
- Технология может использоваться в качестве MVP перед запуском полноценного мобильного приложения (вы не потратите много денег, зато проверите, насколько интересен такой канал продаж аудитории);
- PWA — кроссплатформенное решение, и это позволяет избежать необходимости разрабатывать нативные приложения (что значительно сэкономит время, бюджет, поможет опередить конкурентов во внедрении передовых технологий).
В 2019 году команда Simtech Development представила собственное PWA-решение для интернет-магазинов и маркетплейсов на CS-Cart — PWAjet.

Ключевые характеристики PWAjet:
- Простое подключение к решениям CS-Cart Standard и Ultimate, CS-Cart для маркетплейсов Standard, Plus или Ultimate
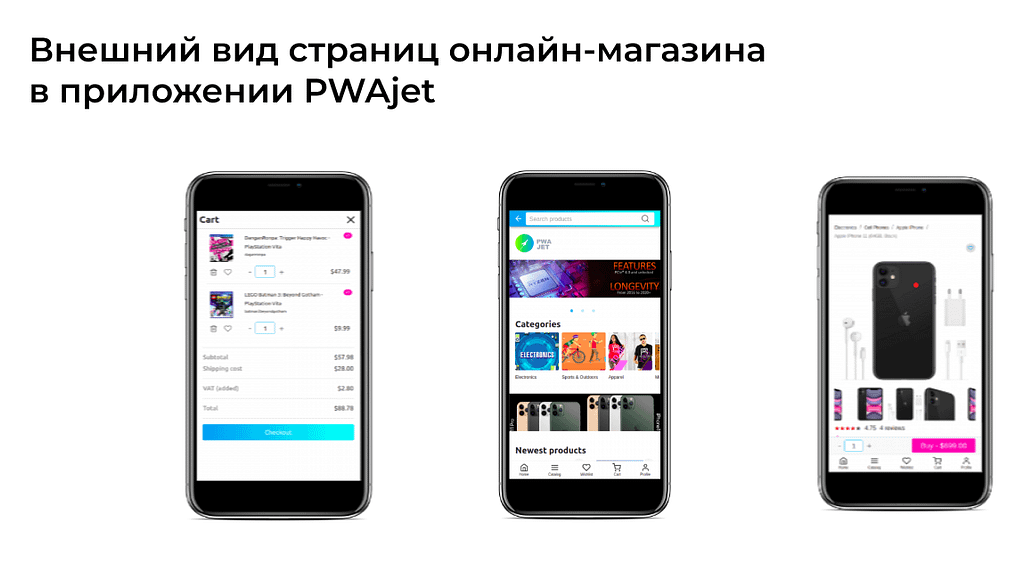
- Выглядит как нативное решение с привлекательным UX/UI дизайном
- Обеспечивает высокую скорость загрузки интернет-магазина на экране мобильного устройства вашего покупателя
- Работает в офлайн-режиме
- Не занимает много места в памяти телефона пользователей (всего 2 МБ, а не 200, как у мобильного приложения)
- Можно установить на любой гаджет
- Есть функционал “быстрой покупки” — сокращенное оформление заказа с использованием адреса электронной почты или телефона покупателя
Наши клиенты все чаще останавливают свой выбор именно на этом решении, приобретая лицензию на продукт и услуги по его настройке.
Вот отзыв владельца московского мультипродуктового маркетплейса:
“Мы решили попробовать PWAjet для нашего проекта. В течении 3-х дней была проведена настройка, есть хорошие результаты по скорости загрузки и отображения магазина на мобильных устройствах. Рекомендуем!”
Еще больше про PWAjet в нашей статье.
В качестве финального аккорда предлагаем дополнить нашу сравнительную таблицу технологией PWA, чтобы получить полное представление о вариантах реализации мобильной версии онлайн-магазина.
Сравнительные характеристики: мобильная версия сайта, адаптивная верстка, мобильное приложение, PWA
| Характеристика | Мобильная версия сайта | Адаптивная верстка | Мобильное приложение | PWA-приложение |
| Фокус | Отдельный сайт | Отдельный дизайн, прототипы и верстка | Приложение, которое скачивается из магазинов AppStore и Google Play | Приложение, которое скачивается с главной страницы онлайн-магазина |
| Бюджет | ХХХ | Х | ХХХХХ | ХХ |
| Контент | В усеченном объеме | Дублирует содержимое основного сайта полностью или частично (может скрывать ненужные блоки) | Отличный от десктопной версии сайта | Идентичен десктопной версии сайта |
| Администрирование и изменение контента | Нужно вносить на страницы обоих сайтов: десктопный и мобильный | Изменения, внесенные на десктопную версию сайта, автоматически отображаются в адаптиве | Изменения, внесенные в мобильное приложение, должны быть согласованы разработчиками Apple Store и/или Google Play | Изменения, внесенные на десктопную версию сайта, автоматически отображаются в PWA-приложении |
| Скорость загрузки | Мгновенная, так как содержит контент и функционал в усеченном виде | Относительно быстрая: смартфон загружает тот же объем информации,что и компьютер | Высокая, ряд функциональностей доступны в офлайн-режиме | Высокая, ряд функциональностей доступны в офлайн-режиме |
| SEO-продвижение | Требует отдельной стратегии продвижения | Сайт с адаптивом занимает более высокие позиции в поисковиках | Возможно, но это отдельное направление продвижения, которое называется ASO | Создает дополнительный органический трафик: SEO-настройка на сайте онлайн-магазина будет инструментом лидогенерации и в PWA |
ИТОГИ
Современные интернет-покупатели все чаще изучают ассортимент и делают покупки в онлайн-магазинах через телефон. Если у вашего продающего сайта ещё нет удобной и красивой мобильной версии, самое время это исправить. Для решения этой задачи вы можете разработать мобильную версию сайта, адаптивную верстку, мобильное или PWA-приложение. Мы готовы помочь вам в разработке каждого из предложенного решения — проработаем дизайн, юзабилити и функциональность, исходя из особенностей вашего бизнеса, сроков и бюджета на реализацию проекта.