Одной из наиболее вероятных причин может быть сложная, неудобная или непонятная страница товара. Поэтому к созданию карточек товаров для маркетплейсов стоит подходить со знанием дела и применением всех необходимых элементов. Расскажем вам, как быстро усовершенствовать карточку товара. Следуйте формуле «Понятно+Удобно+Полезно=Приобретено!»
Что такое карточка товара для маркетплейсов?
Карточка товара для маркетплейсов — это страница или блок информации, который содержит основные характеристики и описание товара, его изображения, цену, наличие, а также отзывы и рейтинги покупателей. Карточка товара предоставляет потенциальным покупателям информацию о товаре, позволяет сравнить его с другими аналогичными товарами, а также принять решение о покупке. Являясь важным инструментом продажи на маркетплейсе, она должна быть информативной, привлекательной и удобной для использования.
Карточка товара обычно содержит следующую информацию:
- Название товара
- Описание товара
- Изображение или видео товара
- Цена товара
- Наличие товара или доступность под заказ
- Характеристики товара (размер, цвет, материал и т. д.)
- Отзывы покупателей
- Рейтинг товара
- Условия доставки и возврата товара
Дополнительно, можно включить в карточку информацию о продавце и его рейтинге, видео-обзоры и другие элементы по желанию владельца магазина.
Карточки товаров помогают покупателям сравнить различные товары, принять решение о покупке и узнать больше о продукте. Она также является важным инструментом для продавцов, позволяющим представить и продвинуть свой товар перед широкой аудиторией.
Что такое инфографика для маркетплейса?
Все чаще эксперты в создании онлайн-магазинов рекомендуют использовать инфографику вместо традиционных изображений и текстовых описаний. Инфографика для маркетплейса – это визуальный инструмент, который представляет информацию о продуктах, услугах или других данных, связанных с товаром, в удобной и привлекательной форме. Она объединяет текст, графику и диаграммы для передачи сложной информации более понятным и доступным образом.
Инфографика для маркетплейса может использоваться для:
- Представления данных о продуктах и услугах: Инфографика может помочь представить информацию о продуктах и услугах, такую как их особенности, преимущества, цены и т.д. Это может помочь покупателям принять более осознанное решение о покупке.




Как выполнена инфографика на Вайлдбериз
- Визуализации статистики и данных: Инфографика может быть использована для визуализации статистики и данных о продажах (Товар заказан более 1000 раз), пользовательском поведении (Хит продаж), рейтингах и отзывах и т.д. Это помогает анализировать данные и принимать более обоснованные решения.
- Обучения пользователей: Инфографика может быть использована для обучения пользователей, как пользоваться товаром, как оформить заказ, как оставить отзыв и т.д. Это может упростить процесс использования маркетплейса для новых пользователей.
- Продвижения маркетплейса: Инфографика может быть использована для продвижения маркетплейса, привлечения новых покупателей и продавцов. Она может помочь подчеркнуть преимущества и уникальные особенности маркетплейса, привлечь внимание и вызвать интерес у потенциальных клиентов.
Инфографика для маркетплейса должна быть простой в понимании, информативной и эстетически привлекательной. Она может быть размещена на сайте маркетплейса, использоваться в рекламных материалах, социальных сетях и других каналах коммуникации.
В современном понимании карточка товаров должна включать не просто инфографику, но и rich контент. Rich контент карточки товара на маркетплейсах относится к разнообразным форматам и типам контента, которые могут быть использованы для привлечения внимания потребителей и повышения конверсии. Например, сюда можно включить изображения высокого разрешения, видео, анимацию, интерактивные элементы, 3D-модели, отзывы клиентов и другие элементы, которые делают предложение продукта более привлекательным и информативным.

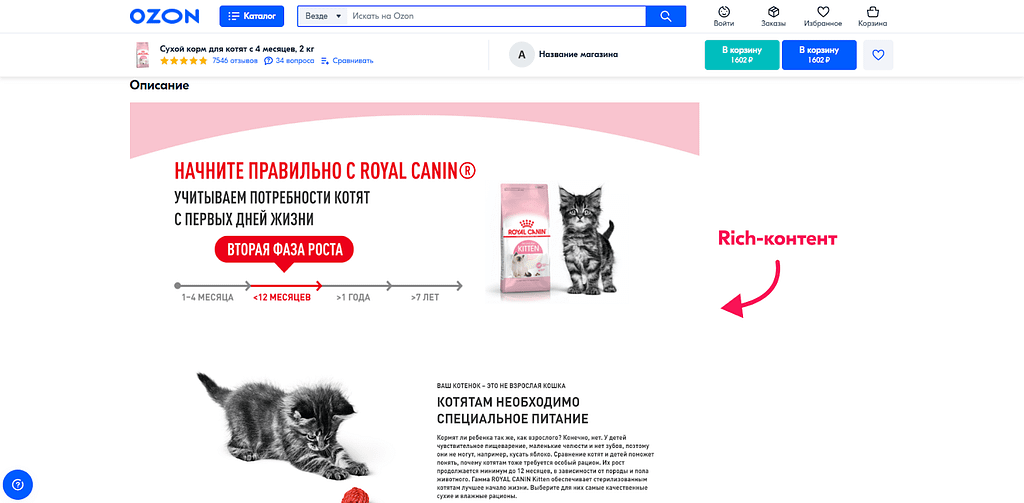
Пример rich контента на Ozon
Rich контент может быть использован для представления товаров и услуг в более понятном виде, что помогает потребителям принять более обоснованное решение о покупке. Он также может помочь в улучшении поисковой оптимизации и ранжирования, так как поисковые системы часто предпочитают страницы с более разнообразным и информативным контентом.
Почему важно заполнять карточки для маркетплейсов правильно
Правильное заполнение карточки маркетплейса очень важно, так как это может иметь непосредственное влияние на различные аспекты деятельности или процессы. Вот несколько причин, почему это важно:
- Идентификация и связь: Карточка содержит информацию о человеке, товаре или событии. Правильное заполнение карточки помогает идентифицировать и связывать эту информацию с соответствующим субъектом или объектом.
- Точность и достоверность данных: Правильное заполнение карточки гарантирует точность и достоверность данных. Неправильно заполненные данные могут привести к ошибкам, недоразумениям или некорректным выводам.
- Упрощение процессов: Правильно заполненная карточка помогает упростить различные процессы, такие как обработка заявок, анализ данных или проведение исследований. Корректная информация позволяет эффективно использовать ресурсы и сократить время, затрачиваемое на исправление ошибок.
- Безопасность и конфиденциальность: Правильное заполнение карточки может быть связано с вопросами безопасности и конфиденциальности. Например, неправильно заполненная карточка медицинского препарата может привести к ошибкам в диагностике или назначении лечения.
- Улучшение коммуникации: Карточка является основным средством коммуникации между продавцом и покупателем. Правильное заполнение карточки помогает обеспечить понимание и согласованность информации, что способствует более эффективной коммуникации.
Базовые функции карточки товара для маркетплейса
К основным функциям карточки относятся:
- Информировать о наименовании товара с помощью заголовка
- Дать представление о внешнем виде товара с помощью фото продукта
- Дать пользователю дополнительную информацию: блок с ценой, УТП и особенностями доставки и оплаты
- Дать возможность найти необходимое в карточке по параметрам: размер, цвет и другие опции.
Рассмотрим 11 основных ингредиентов идеальной карточки для маркетплейсов.
Заголовок с названием продукции

Наименование товара должно сразу бросаться в глаза, чтобы посетитель понял, что он оказался на странице с нужным для него продуктом. Современный человек, как правило, при просмотре заголовка и описания товара использует Z-технику чтения. Метод подразумевает чтение слева направо, при этом в первую очередь глаза оказываются на левом верхнем углу. Именно это место и будет оптимальным для заголовка.

Дизайн карточек для маркетплейсов должен быть таким, чтобы можно было вписать длинное название и при этом оно отображалось корректно. В этом есть свои плюсы:
- Наличие деталей в названии не требует дополнительного поиска важной информации
- Проще искать товар
- Присутствие бренда в названии товара в карточке для маркетплейса позволяет сыграть на его востребованности
- SEO: подробный заголовок с ключевыми запросами способен привести больше трафика
Фотография

Качественная картинка не только привлекает внимание, но и рассказывает о товаре больше, чем подробное текстовое описание. Поэтому всегда нужно стараться создавать идеальную карточку товаров для маркетплейсов, у которой будет высокое разрешение и качество фото.
Нужно дать возможность покупателю рассмотреть продукт:
- В реальных условиях, чтобы иметь представление о его размерах, внешнем виде и т.п.
- С каждой стороны. Только так можно подробно узнать о фактуре, цвете товара.
Сделать это можно путем настройки кругового 3D-просмотра, увеличения картинки, добавления фото продукта в реальной обстановке. Также немаловажную роль играет видео в галерее фото товара. Короткий ролик привлечет внимание и даст возможность рассмотреть товар со всех сторон в движении. Недаром, в сфере eCommerce видеооптимизация (VSEO) сейчас в тренде.
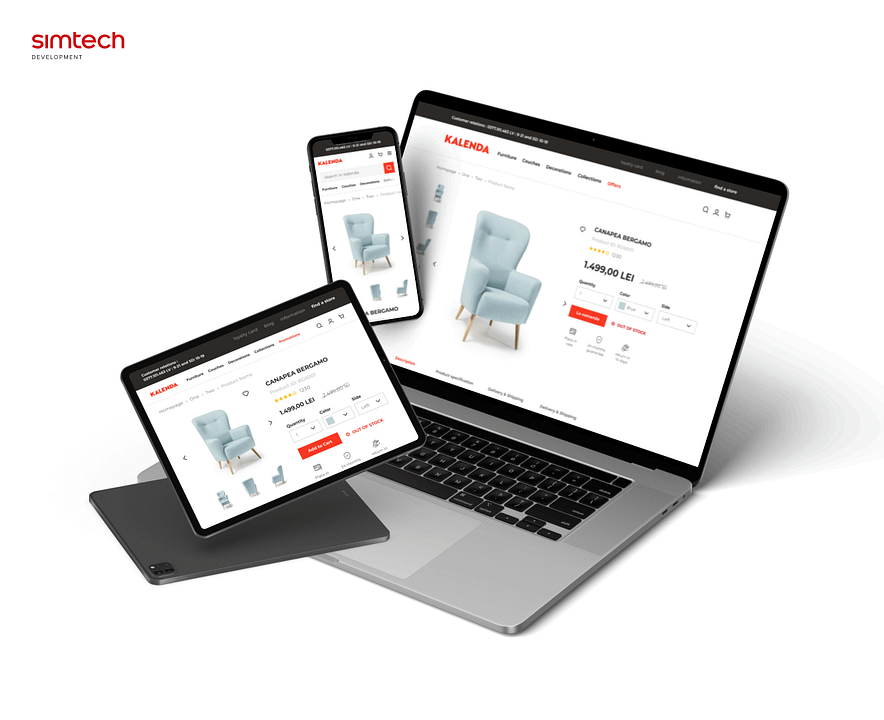
Адаптированный интерфейс

Каждый элемент в карточке товара, как в целом и на любой странице интернет-магазина или маркетплейса, должен быть «заточен» под удобство посетителя и быть адаптированным под любые устройства. Делается это для того, чтобы максимально повысить конверсию и довести пользователя к конечной цели — покупке товара. Подробнее о способах адаптации читайте в статье “Как адаптировать интернет-магазин под смартфоны покупателей: ищем оптимальное решение задачи”
Юзабилити: всё должно быть понятно
Существует ряд элементов, которые делают знакомство и покупку товара проще.
Индикатор «в наличии»
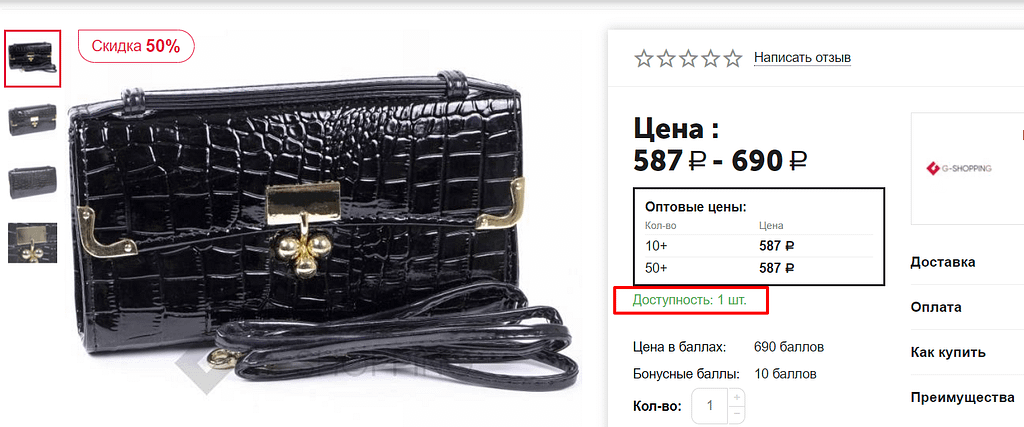
В дизайне карточки товара для маркетплейсов обязательно должно быть информирование пользователя о наличии продукта на складе. Это дает уверенность в том, что ждать доставки долго не придется. Можно просто информировать посетителей, что товар в наличии, либо указывать его количество на складе.

Наш клиент g-shopping.ru выбрал информативный вариант наличия на складе
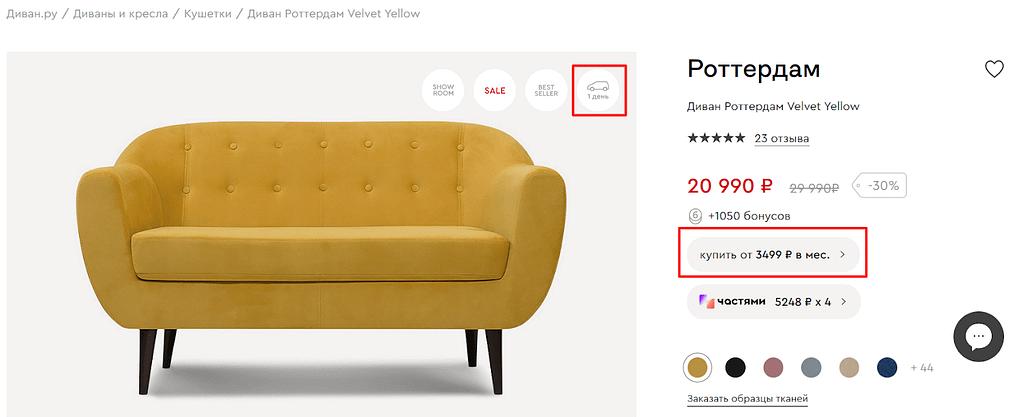
Акции и скидки
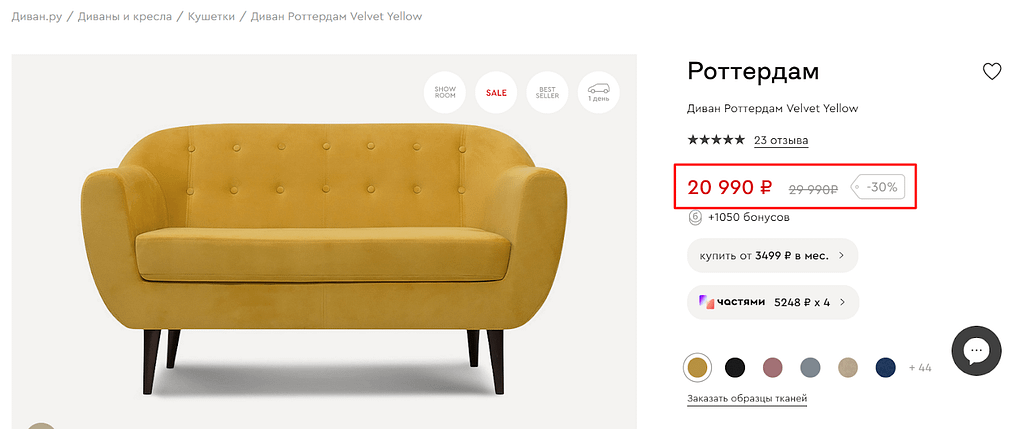
Если продукция продается по акции или по спец цене, нужно указывать:
- Обычную стоимость
- Акционную цену
- Сколько покупатель сможет сэкономить

Размер

При продаже одежды и обуви, а также других товаров, в карточке товара обязательно должна присутствовать таблица размеров. Данный элемент должен соответствовать товару и не открываться в отдельном окне, чтобы не усложнять просмотр.
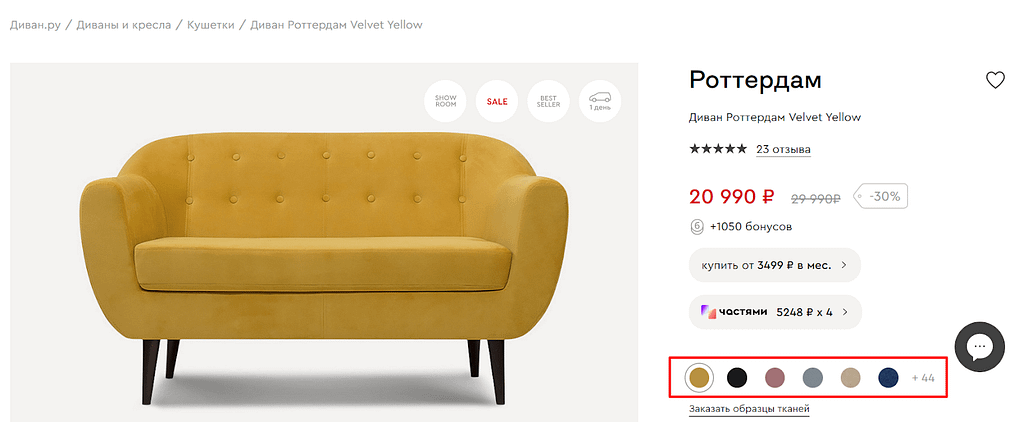
Возможность выбора опций

При наличии товара в большом ассортименте, нужно предоставить возможность выбора для покупателя без перехода на другую страницу. Сделать это можно в виде боксов либо списков. Такой вариант имеет следующие плюсы:
- Удобство навигации по опциям
- Эффективный поиск по магазину
- Привлечение посетителя фотографиями в каталоге
- Понимание, какой ассортимент предлагается

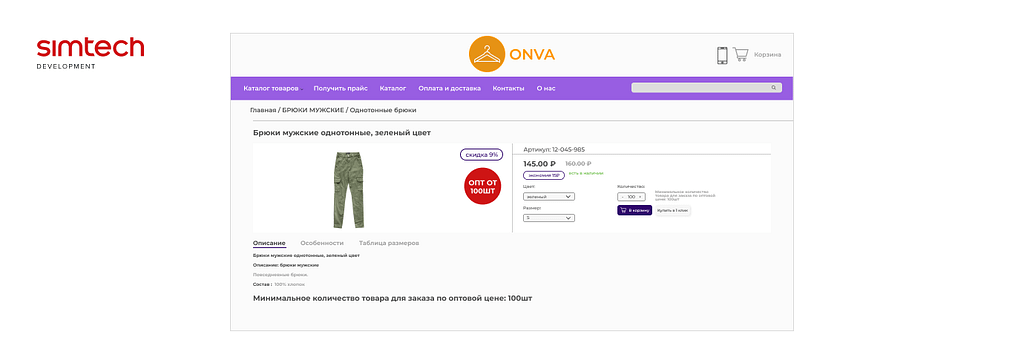
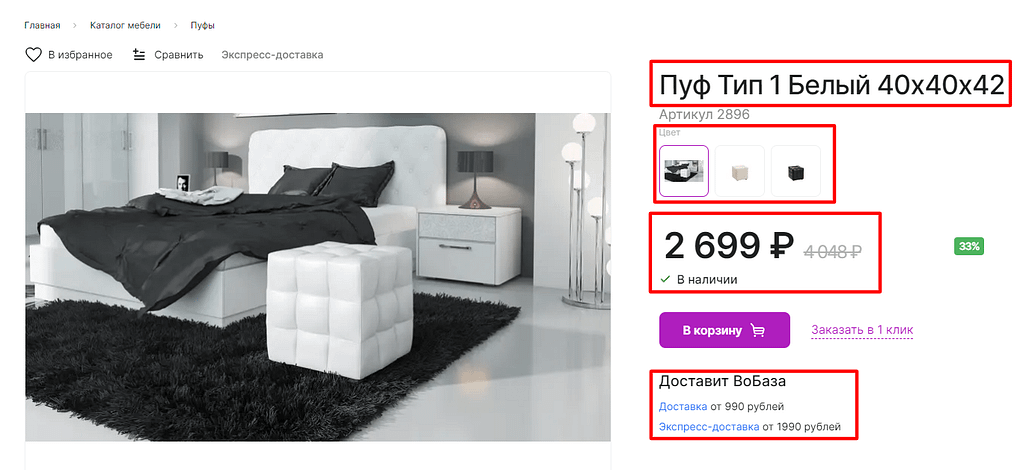
На Вобазе карточка товара насыщена информацией: в названии присутствуют габариты, есть индикатор наличия, прописана экономия (%), старая и новая цена, опции даны в виде различных цветов, также охвачена информация о видах доставки
Доставка, гарантия и возврат

Указав в карточке детальную информацию о вариантах доставки, гарантии и возврате, вы даете покупателю уверенность в безопасности покупки. Важно, чтобы клиент знал не только о сроках доставки, но и стоимость доставки, в чем поможет калькулятор расчёта стоимости.

У g-shopping.ru информации по доставке, оплате, способах покупки и преимуществах представлена в виде выпадающего списка, без перехода на другие страницы
Дополнительные элементы
Когда пользователь уже готов заказать товар, ему можно порекомендовать совершить еще одну покупку. Для этого карточку товара дополняют элементами «С этим товаром покупают», «Популярные товары» и т. п. Таким образом можно повысить средний чек. Добавление сквозных блоков с сезонными товарами позволяет заострить внимание на конкретных продуктах и повысить конверсию.

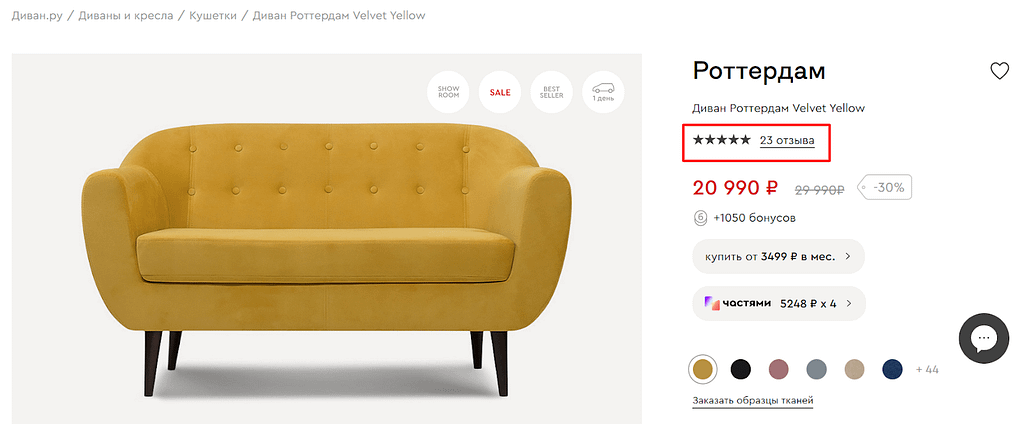
Отзывы и детали

Чтобы сделать карточку товара для маркетплейса максимально ориентированной на клиента, нужно дополнить ее отзывами и подробной информацией. Положительные отзывы и рейтинги подталкивают человека к покупке, ведь если кто-то берет, то «и мне нужно». Необходимо сделать так, чтобы детальное описание отражалось в карточке товара, а не выносилось отдельно.
Также, на карточке нужно обязательно показать всю дополнительную информацию, которая может быть полезна. Если в вашем магазине действует акция “Гарантия лучшей цены”, упомяните об этом на странице товара.

Гарантия лучшей цены на сайте g-shopping.ru
20 требований для идеальной карточки товара
Мы рассмотрели лишь несколько из базовых составляющих идеальной карточки товара. Чтобы усовершенствовать вашу карточку, проверьте следующее:
- Название товара должно быть ясным и привлекательным.
- Фотографии товара должны быть высокого качества, четкими и показывать товар со всех ракурсов.
- Цена товара должна быть видна сразу и легко сравниваться с другими товарами.
- Описание товара должно быть подробным, но лаконичным, описывать основные характеристики и преимущества товара.
- Указание наличия товара на складе или возможности предзаказа.
- Размеры, вес и другие технические характеристики товара.
- Информация о бренде или производителе товара.
- Гарантийные условия или возможность возврата товара.
- Отзывы или рейтинги других покупателей.
- Информация о доставке и возможности самовывоза.
- Варианты оплаты товара.
- Срок годности товара (если применимо).
- Инструкции по использованию или сборке товара.
- Сертификаты качества или соответствия товара.
- Примеры использования товара или рекомендации по применению.
- Сопутствующие товары или аксессуары, которые могут быть приобретены вместе с основным товаром.
- Информация об экологической или социальной ответственности производителя.
- Возможность оставить отзыв о товаре.
- Ссылки на социальные сети или веб-сайт производителя для получения дополнительной информации.
- Четкая и интуитивно понятная система оценки и сравнения товара с другими аналогичными товарами.
Евгения, ведущий дизайнер Simtech Development:
Какие инструменты использовать для создания карточек для маркетплейсов
Для создания карточек товаров можно использовать различные инструменты, каждый из которых имеет свои преимущества. Рассмотрим некоторые самые популярные инструменты.
Figma

Figma — это онлайн-графический редактор, который прекрасно подходит для создания карточек товаров. При разработке карточки для маркетплейсов в Фигме можно создавать макеты и прототипы с удобным интерфейсом, а также есть возможность работать над проектом всей командой одновременно.
Photoshop

Photoshop — это один из самых популярных графических редакторов, который предлагает широкий набор инструментов и функций для создания карточек товаров. Он предоставляет множество возможностей для манипулирования изображениями, создания композиций и обработки фотографий.
Canva

Canva — можно использовать как онлайн-конструктор карточек для маркетплейсов, который предлагает шаблоны для создания карточек товаров и других графических элементов. Он прост в использовании и подходит как для начинающих, так и для опытных дизайнеров.
Adobe Spark

Adobe Spark — это набор инструментов для создания графики и видео, который также предлагает возможность создания карточек товаров. Он предоставляет шаблоны, простой интерфейс и интеграцию с другими Adobe-продуктами.
Crello

Crello — это онлайн-приложение для создания графики и анимации, которое также подходит для создания карточек товаров. Он предлагает большой выбор шаблонов, стоковых изображений и инструментов для редактирования.
Также, есть российские аналоги визуальных редакторов для дизайна карточек товара. Рассмотрите такие варианты:
- Холст
- Sellercard
- WBCard
- Сахарок
- Wondercard
- Supa
- Wilda
Нейросети
Также неплохо себя показали нейросети как визуальные редакторы для создания карточек товаров. Есть несколько инновационных технологий:
- DeepArt.io: Этот онлайн-сервис использует нейросети для создания замечательных произведений искусства. Хотя он не создан специально для генерации карточек товаров, вы можете попробовать использовать его для получения уникального и привлекательного дизайна.
- Runway ML: Это платформа для работы с глубоким обучением, которая позволяет визуализировать и предсказывать различные визуальные элементы. Вы можете использовать Runway ML для создания уникальных и привлекательных карточек товаров.
- Artisto: Этот мобильный приложение и онлайн-платформа использует нейронные сети для создания художественных фильтров и эффектов на фотографиях. Это может быть интересным инструментом для создания уникальных и привлекательных карточек товаров.
Важно отметить, что использование нейросетей для создания карточек товаров требует определенных навыков и понимания работы данных технологий.
Требования к карточкам на различных маркетплейсах
Требования к заполнению карточек на маркетплейсах отличаются в зависимости от конкретной площадки. Мы рекомендуем детально изучить лучшие карточки товара на популярных маркетплейсах и забрать себе то, что подойдет в вашем случае.
Требования к карточке товара Ozon
Например, Ozon предлагает обширную инструкцию по оформлению карточек для маркетплейса.

На Озон важно, чтобы карточка товара содержала:
- Информацию о товаре:
- Артикул товара
- Категория и тип товара
- Название товара
- Обязательная маркировка товаров
- Объемо-весовые характеристики
- Штрих-коды
- Характеристики:
- Бренды
- Характеристики товара
- Кратность покупки
- Текст о товаре
- Медиа данные:
- Фото и видео товара
- Rich-контент
- Конструктор таблицы размеров
Заполнение карточки товара на Wildberries

Площадка постоянно обновляет правила. На последний момент существуют следующие требования к содержанию карточки товара:
- Название бренда: не юр лицо (ИП, ООО), если нет, оставить пустым
- Название продукта: не больше 100 символов, не содержит название ИП или юр.лица, включает небольшое число слешей, нет повторов и синонимов, характеристик продукта. Пример: Vivienne Sabo / Тушь для ресниц со сценическим эффектом.
- Состав и доп характеристики: перечисление всех элементов продукта плюс соотношение в процентах (если применимо), без аббревиатур, без названий брендов, без наименований готовых продуктов (смартфон). Пример: Хлопок 90%, вискоза 10%
- Комплектация: до 10 предметов. Пример: пояс, платье
- Описание продукта: до 1000 символов, не содержит теги и SEO запросы или домены (.io, ru, com и проч.)
- Фото: можно загружать обычные фотографии и изображения в формате 360 градусов, размер карточек для маркетплейса в формате, отличающемся от стандартного (900*1 200 пикселей), может визуально “вытянуть” картинку.
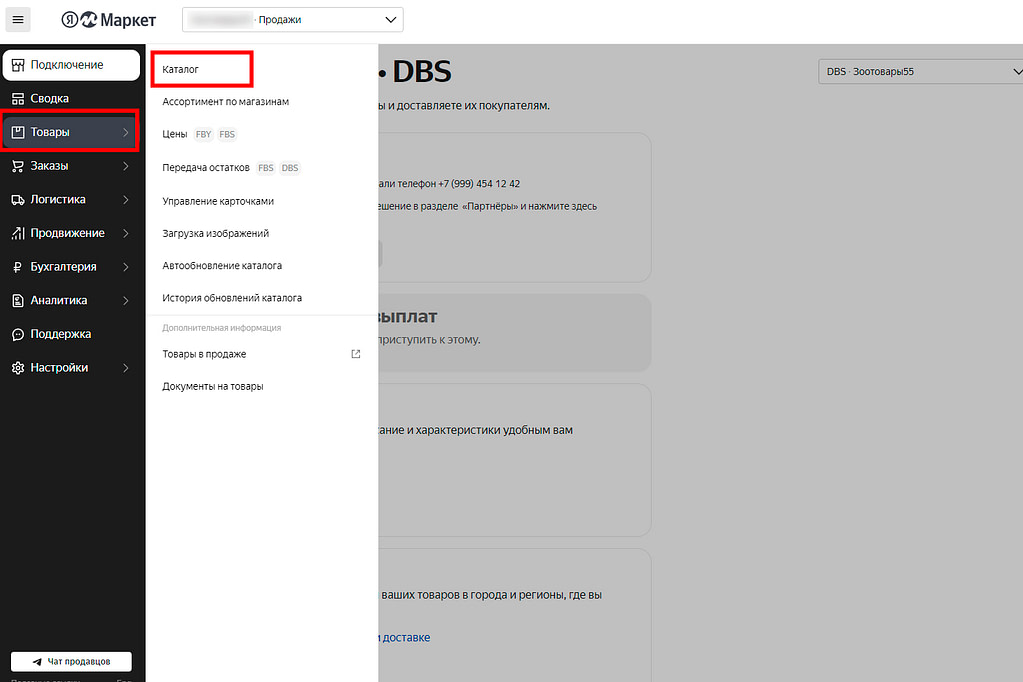
Заполнение карточки Яндекс. Маркет

- Заголовок для карточки: до 60 символов, включает в себя ключевые слова и состоит из типа товара, бренда или производителя, модели продукта, отличительных характеристик. Пример: Шины Bridgestone W356, 205/55, R16, 91W, летние.
- Описание: до 6000 символов (оптимально, 400-800), включает в себя особенности и преимущества товара, можно добавить сценарии использования, не содержит спама (скидка, бонус и проч.), инструкций по применению, контактную информацию. Пример: Комфортное и стильное платье от Termit — отличный вариант на лето. Благодаря прямому крою в платье удобно двигаться. Хлопковая ткань отлично пропускает воздух.
- Фото: в форматах JPG, JPEG или PNG, не тяжелее 10 МБ и не меньше 300 × 300 пикселей, цвет как в описании, в разных ракурсах, без спама, посторонних предметов, логотипов, водяных знаков, цен, контактной информации. Можно загрузить фото 360 градусов (загрузите последовательно отснятые ракурсы товара, допускается до 72 снимков). Для 3D модели доступны форматы.usdz для iOS и .glb для Android (не более 30 000 полигонов, размер текстур не более 1024 × 1024 пикселя, файла не более 10 МБ).
Как провести аудит собственной карточки товара
Для проведения аудита собственной карточки товара можно следовать следующим шагам:
- Определите предмет проверки: определите, что именно вы хотите проверить или улучшить в отношении карточки товара. Например, вы можете проверить точность информации на карточке, ее привлекательность для покупателей или соответствие требованиям SEO.
- Соберите данные: соберите все доступные данные о карточке товара, включая описание, изображения, цены, характеристики и отзывы покупателей.
- Проверьте точность информации: проверьте каждый элемент информации на карточке товара на точность. Убедитесь, что описание соответствует действительности, изображения являются актуальными и отзывы покупателей отображают реальные мнения.
- Оцените привлекательность для покупателей: оцените, насколько привлекательна ваша карточка товара для потенциальных покупателей. Рассмотрите дизайн, композицию, цветовую схему и удобство использования. Попробуйте представить себя в роли покупателя и задайте себе вопросы: «Буду ли я заинтересован в покупке этого товара, основываясь только на карточке товара?» и «Можно ли сделать карточку товара более привлекательной?»
- Проверьте соответствие требованиям SEO: если ваша карточка товара размещается онлайн, убедитесь, что она соответствует требованиям поисковой оптимизации (SEO). Проверьте, содержит ли она ключевые слова, мета-теги, уникальное описание и другие элементы, которые помогут улучшить ее видимость в поисковых системах.
- Сравните с конкурентами: проведите сравнительный анализ вашей карточки товара с карточками товаров ваших конкурентов. Оцените, что они делают лучше или хуже, и попробуйте применить эти уроки к своей карточке товара.
- Внесите необходимые изменения: на основе результатов аудита внесите необходимые изменения в карточку товара. Обновите описание, добавьте новые изображения для карточек маркетплейса, исправьте неточности и оптимизируйте ее для поисковых систем, если это необходимо.
- Отслеживайте результаты: после внесения изменений отслеживайте результаты. Измеряйте, какие изменения в карточке товара приводят к улучшению продаж или другим положительным результатам. Если необходимо, внесите дополнительные корректировки.
Аудит собственной карточки товара является важным шагом для создания продающей карточки для маркетплейса в будущем: улучшения ее эффективности и привлекательности для покупателей.
Заключение
Команда Simtech Development занимается разработкой карточек для маркетплейса более 18 лет. Мы поможем вам быстро адаптировать карточку товара под современные тенденции, оптимизировать текущий дизайн, добавить новые блоки, раскрывающиеся списки или поп-апы, чтобы снизить количество брошенных корзин и повысить конверсию.
FAQ
Чем карточка товара для маркетплейса отличается от карточки товара для магазина?
Карточка товара для маркетплейса и карточка товара для магазина имеют некоторые отличия в своем оформлении и информации, которая предоставляется покупателям.
— Продавец. На карточке товара для магазина указывается информация о конкретном магазине, который продает товар. В случае маркетплейса, указывается информация о продавце, который выставил товар на площадке.
— Отзывы и рейтинг. Карточка товара для магазина может содержать отзывы и рейтинг самого магазина, а также отзывы о конкретном товаре. В случае маркетплейса, на карточке товара отображается рейтинг и отзывы о продавце, а не о самом товаре.
— Доставка. Карточка товара для магазина может содержать информацию о способах доставки, сроках и стоимости. В случае маркетплейса, на карточке товара указывается информация о доставке, предоставляемой продавцом, а не о доставке площадки.
— Гарантии и возврат. Карточка товара для магазина может содержать информацию о гарантии на товар и условиях возврата. В случае маркетплейса, на карточке товара указывается информация о гарантии и возврате, предоставляемых продавцом.
— Цена и наличие. Карточка товара для магазина может содержать информацию о цене и наличии товара в конкретном магазине. В случае маркетплейса, на карточке товара указывается информация о цене и наличии товара у конкретного продавца.
Это основные отличия между карточкой товара для маркетплейса и карточкой товара для магазина. Однако, каждая платформа может иметь свои особенности и добавлять дополнительную информацию на карточку товара.
Как и где можно научиться самостоятельно делать продающие карточки товаров?
Существует несколько способов научиться создавать продающие карточки товаров для маркетплейсов самостоятельно:
— Изучение литературы и онлайн-ресурсов: Можно прочитать книги и статьи о маркетинге, копирайтинге и создании продающих текстов. Некоторые популярные книги в этой области включают «Влияние: наука убеждения» Роберта Чалдини, «Оружие массового убеждения» Дэвида Огилви и «Продающие тексты» Джозефа Шугермана.
Онлайн-курсы и тренинги: Существуют множество онлайн-курсов и тренингов, которые помогут вам научиться создавать продающие карточки товаров. Некоторые из них предлагаются платформами, такими как Udemy, Coursera и Skillshare.
— Практика и анализ: Чтобы научиться создавать продающие карточки товаров, важно непрерывно практиковаться и анализировать результаты. Попробуйте создавать карточки для разных товаров, тестируйте различные заголовки, описания и изображения, и изучайте, какие из них работают лучше.
— Консультации и менторинг: Если вы хотите получить более индивидуальное обучение, вы можете найти консультанта или ментора, специализирующегося на создании продающих карточек товаров. Они смогут предоставить вам руководство и обратную связь, чтобы помочь вам развить свои навыки.
Важно помнить, что создание продающих карточек товаров — это искусство, которое требует практики и опыта. Со временем вы сможете развить свою собственную уникальную методику и стиль, который будет наиболее эффективным для вашей целевой аудитории.
Какие маркетплейсы имеют лучшие карточки товаров?
Маркетплейсы с лучшими карточками товаров обычно имеют привлекательный и информативный дизайн, высококачественные изображения, подробные описания и отзывы покупателей. В качестве примеров можно привести:
1) Amazon — один из крупнейших маркетплейсов, предлагающий широкий ассортимент товаров и отличные карточки товаров с подробными описаниями, изображениями, видео и отзывами покупателей.
2) eBay — популярный маркетплейс, где продавцы могут создавать карточки товаров с подробными описаниями, фотографиями и отзывами.
3) Etsy — платформа для продажи ручной работы и уникальных товаров. Карточки товаров на Etsy обычно содержат детальные описания, фотографии и отзывы покупателей.
4) AliExpress — популярный китайский маркетплейс, предлагающий широкий ассортимент товаров по доступным ценам. Карточки товаров на AliExpress содержат подробные описания, фотографии и отзывы покупателей.
5) Walmart — крупная американская розничная сеть, предлагающая онлайн-покупки. Карточки товаров на Walmart содержат подробные описания, фотографии и отзывы покупателей.