В мире разработки решений для электронной коммерции есть технология, которая трансформирует веб-страницы онлайн-магазина в мобильное приложение. Называется она «прогрессивное веб-приложение» или PWA. Соответствует ли содержание названию? Да, если учитывать, что с появлением PWA владельцы онлайн-бизнеса смогли “закрыть” ряд вопросов (экономических, технических, маркетинговых). Как и за счет чего – расскажем ниже.
Начать, пожалуй, стоит с истории появления самого PWA. В начале 2000-х два мировых IT-гиганта – Microsoft и Apple – работали над продуктом, который объединил бы в себе лучшее от веб-сайта и мобильного приложения. Однако ни тому, ни другому эта работа не принесла больших результатов. По-настоящему вдохнуть жизнь в технологию удалось лишь спустя 15 лет, когда в борьбу включился Google. В результате этого соперничества и родился современный PWA – гибрид веб-сайта и мобильного приложения, получившего название “веб-приложение”.
Его первыми покупателями стали крупные бренды: такси Uber, сервис для покупки авиабилетов Aviasales и сеть кофеен Starbucks. Последняя, к слову, перевернула мир eCommerce с ног на голову, поделившись результатами внедрения PWA с общественностью. Владельцы бизнеса рассказали, что благодаря веб-приложению количество заказов через мобильный интернет удвоилось и почти сравнялось с десктопным.

Как скачать PWA?
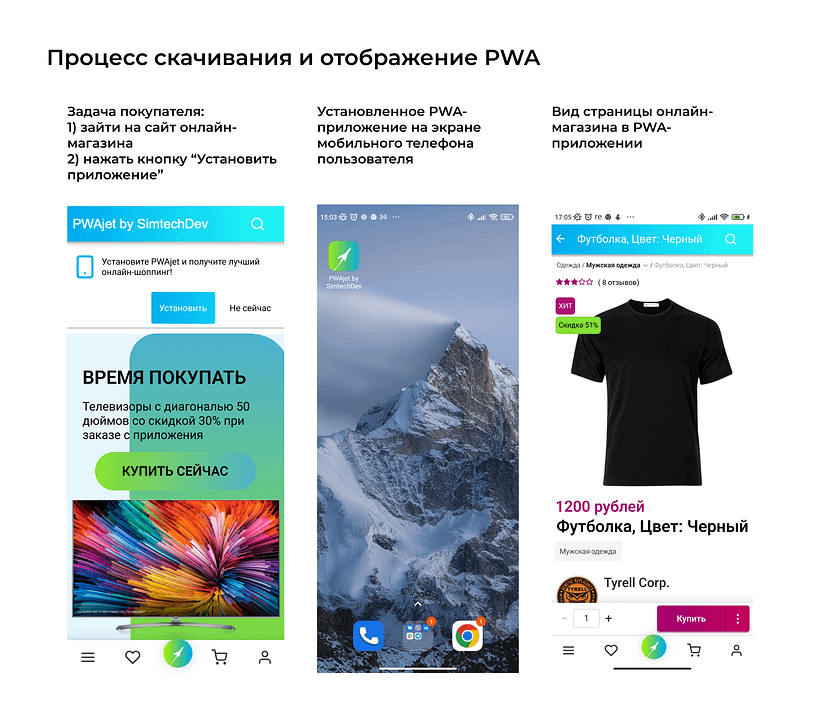
В поисковых системах PWA отображается как сайт, но выглядит при этом как мобильное приложение. Его особенность в том, что оно скачивается не из Google Play или Apple Store, а с главной страницы онлайн-магазина, и делается это в два шага:
1. Покупатель заходит на сайт интернет-магазина/маркетплейса, видит привлекательный оффер, например: «Телевизоры с диагональю 50 дюймов со скидкой 30% при заказе через приложение». Рядом – кнопку для его скачивания.
2. По одному клику скачивает приложение на устройство.
Отныне иконка сайта отображается на главном экране телефона. Само PWA-приложение будет открываться отдельным окном, как на картинке справа.

Чем хорош PWA для пользователей?
Руководитель фронтенд-разработки Simtech Development Михаил Шеменёв рассказывает:
С точки зрения пользователя внешне ничего не изменится: покупатель будет видеть привычный для мобильного телефона интерфейс. Гораздо интереснее, что теперь он сможет:
- пользоваться ресурсом в режиме офлайн (по такому же принципу работает Google Docs, который является прежде всего онлайн-сервисом, но может работать и без подключения к сети интернет),
- сохранить объем памяти на устройстве (мобильное приложение весит до 200 МБ, а PWA – максимум 2 МБ),
- установить веб-приложение не только на смартфон, но и на любой другой гаджет: планшет, ноутбук. Выбор устройства – важный аспект, потому что предпочтения интернет-покупателей разные: кто-то делает покупки, сидя с телефоном в метро, другой любит внимательно рассматривать картинки и потому использует для онлайн-шопинга ноутбук.
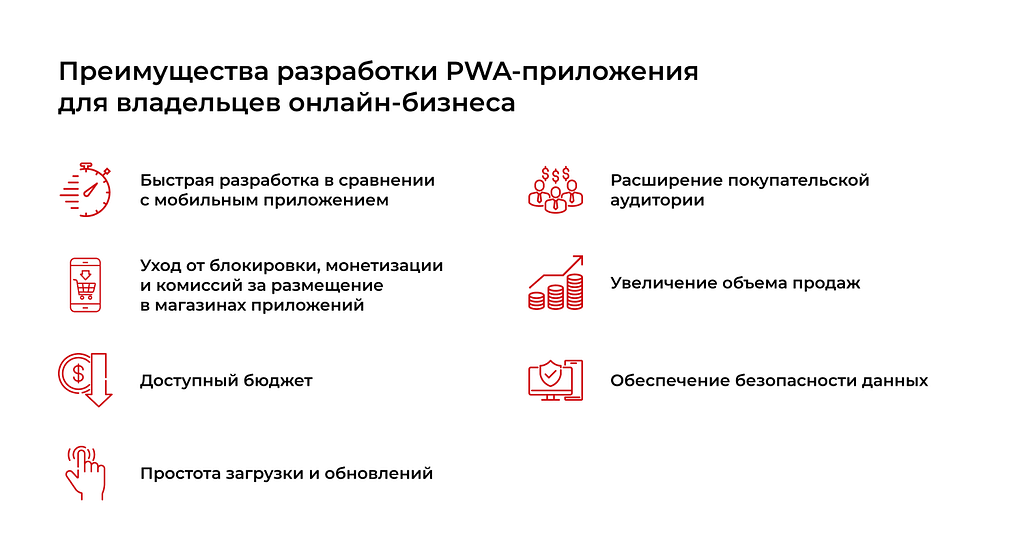
Преимущества PWA для владельцев онлайн-бизнеса
Если говорить о преимуществах для владельцев интернет-магазинов, то это, в первую очередь, доступный бюджет и быстрый выход на рынок, ведь внедрять новые функции в свой продукт быстрее конкурентов – принципиально важная задача любой компании с лидерской позицией.
Что же касается экономической составляющей, то стоимость PWA действительно ниже разработки мобильного приложения. И это обусловлено тем, что:
1. для установки веб-приложения не требуется большой команды IT-специалистов;
2. в отличие от традиционных мобильных приложений, PWA – “кроссплатформенный (=межплатформенный) инструмент”. Этим термином в IT называют продукт, который одинаково хорошо работает на разных операционных системах. Иными словами, не понадобится разработка отдельного приложения под каждую из платформ (iOS, Android и другие).
Правда, мобильные приложения также могут предлагать “кроссплатформенные решения”, суть которых в том, чтобы охватить iOS и Android одним кодом. Однако, чтобы его получить, предпринимателю предстоит порядочно вложиться. PWA же использует код, написанный при создании сайта – разработчикам остается лишь настроить пользовательский интерфейс.
3. не придется тратить деньги на поддержку и сайта, и отдельных нативных приложений под каждую платформу.
Есть и другие преимущества:
- уход от блокировки, монетизации или комиссий за размещение приложения в Google Play (других сторах);
- простота обновления приложения (новый функционал и все изменения добавляются разработчиками удаленно и автоматически отображаются на страницах);
- расширение покупательской аудитории за счет органического трафика: SEO-настройка на сайте онлайн-магазина будет инструментом лидогенерации и в PWA;
- увеличение объема продаж и экономия на рекламе, ведь в веб-приложение по умолчанию «вшиты» пуш-уведомления. Клиент сможет получать сообщения о скидках, распродажах и других предложениях;
- обеспечение онлайн-магазину повышенной безопасности: PWA-приложения используют SSL-сертификаты и протокол HTTPS, которые существенно снижают риски утечки данных.

Мобильные приложения против веб-приложений
Существует миф о том, что мобильные приложения продуктивнее PWA. Давайте обратимся к статистике и экспертам и проверим, так ли это.
Для начала интересный факт: согласно исследованию Digital 2022 Global Overview, почти 130 млн россиян пользуются интернетом (это около 89% населения). Их ежедневное пребывание в сети – 7 часов 50 минут, причем половина этого времени приходится на мобильный трафик. Кажется, что при таком раскладе мобильные приложения должны пользоваться бешеной популярностью. Но по факту, как выяснили аналитики comScore, только треть пользователей ежемесячно загружает программы в свой смартфон. Почему? Люди формируют собственные шорт-листы из 5-20 приложений, а остальное “чистят”, чтобы освободить память телефона, а заодно и свой информационный фон.
«Мобильное приложение – это вовсе не плохо. Это отличный канал онлайн-продаж, но нужно быть уверенным, что он действительно будет решать бизнес-задачи предпринимателя».
Андрей Мягков, технический директор Simtech Development
В этом смысле PWA может выполнять роль MVP-версии полноценного мобильного приложения (напомним, MVP – это продукт с базовым набором функций, позволяющий проверить бизнес-идею на жизнеспособность). Начав с MVP, предприниматель поймет, насколько интересен такой канал его покупателям в принципе, где у проекта “узкие” места, а где – зоны роста. Цена же будет на 60-70% меньше стоимости разработки и поддержки мобильного приложения.
В современных реалиях есть и новые обстоятельства, заставляющие предпринимателей обращаться в IT-компании за разработкой PWA – желание уйти от Google Play и схожих ему сторов. Это взаимодействие часто слишком дорого и сложно:
- магазин приложений может отказать в размещении на своей платформе, если оно не соответствует требованиям корпорации;
- он также вправе требовать от клиентов оплаты обязательных подписок и сертификатов;
- любое изменение в приложении проходит долгий путь согласования Google, даже если оно незначительное. (Поменяли цвета темы? Загружайте и проходите модерацию, начиная с п.1. Только после ее завершения пользователи увидят результат.)
- сложные регламенты: у вас что-то сломалось и нужно срочно починить? Ждите, когда техподдержка маркетплейса “в течение N рабочих дней рассмотрит ваше обращение”.
Если проанализировать все вышеперечисленное, становится ясно, что PWA совсем не уступает, а по некоторым параметрам даже превосходит мобильные приложения.
Готовое PWA-решение для магазинов CS-Cart
В 2019 году команда Simtech Development представила готовое PWA-решение для интернет-магазинов и маркетплейсов на CS-Cart – PWAjet. С ним мобильная коммерция стала проще и эффективнее.
“Мы купили приложение PWAJet в 2021 году, и очень довольны. Техподдержка отвечает оперативно, если возникает проблема, она быстро решается. У приложения частые обновления и современный дизайн, а скорость работы на высшем уровне”.
Артур Джавадов, генеральный директор маркетплейса IKINOKAT (Туркменистан)
Ключевые характеристики PWAjet:
- Простое подключение к решениям CS-Cart Standard и Ultimate, CS-Cart для маркетплейсов Standard, Plus или Ultimate
- Быстро устанавливается в панели администратора как обычный модуль
- Выглядит как нативное решение с привлекательным UX/UI дизайном
- Кроссплатформенность: работает на любом устройстве, поддерживающем последние версии HTML
- Обеспечивает высокую скорость загрузки интернет-магазина на экране мобильного устройства вашего покупателя
- Скачивается с главной страницы онлайн-магазина и работает в офлайн-режиме, повышая конверсию с мобильных устройств
- Есть функционал “быстрой покупки” – сокращенное оформление заказа с использованием адреса электронной почты или телефона
- Страницы настраиваются с помощью диспетчера блоков (для сравнения – в мобильном приложении самостоятельно это можно сделать только для главной страницы)
- Высокая степень безопасности – работает по протоколу HTTPS
Выводы
90% россиян проводят в интернете около 8 часов в день. Половина этого времени приходится на мобильный трафик, а остальное – с использованием стационарных компьютеров, ноутбуков и планшетов. Покупки товаров также уходят в онлайн, а покупатели становятся более требовательны к личному комфорту и шоппингу. Это подталкивает владельцев бизнеса осваивать новые каналы продаж, в том числе PWA-приложения, которые позволяют решать экономические, технические и маркетинговые вопросы без неоправданных затрат.
Команда Simtech Development разработала собственное решение, основанное на технологии PWA для интернет-магазинов и маркетплейсов на CS-Cart, CS-Cart Ultimate, Multi-Vendor, Multi-Vendor Ultimate или Multi-Vendor Plus. Попробуйте наш продукт PWAjet, чтобы получить еще больше конкурентных преимуществ: сократить time-to-market и повысить конверсию на мобильных устройствах.