У вас магазин на платформе CS-Cart и вы хотите изменить внешний вид сайта? Для нас это означает, что нужно интегрировать новый дизайн в выбранные страницы. И здесь может возникнуть множество вопросов, чтобы уточнить, что именно вы хотите от наших фронтенд и бэкенд разработчиков. Будет ли это уникальная дизайнерская интеграция или готовая тема, которую мы оформим в ваших цветах? Изменение темы обычно проще и дешевле. Давайте рассмотрим, что включает в себя интеграция дизайна интернет-магазина и почему это не так дешево, быстро и просто, как может показаться на первый взгляд.
Что вообще такое интеграция дизайна?
Это процесс переноса макета (фотографии, прототипа, схемы) в видимую часть магазина (обычно клиентскую), то есть фронт. На фронт части можно покликать, выделить текст, перейти по ссылке, сделать какое-то действие, то есть всё то, что мы видим на сайте.
Почему страницы на CS-Cart сложнее верстать, чем на каких-то других ресурсах типа WordPress, Tilda?
Да, WordPress и Tilda предоставляют множество готовых шаблонов и блоков, но они не подходят для создания интернет-магазина или маркетплейса в отличие от CS-Cart.
CS-Cart – это профессиональное решение для электронной коммерции, что означает, что вы можете начать продавать после его установки и настройки, не беспокоясь об оплате, доставке и продвижении. Но за счет обширного функционала она более сложная и комплексная чем обычная CMS. Есть много разных состояний одной и той же страницы.
Возьмем пример страницы сведений о продукте. Даже без изменений дизайна платформа имеет огромное количество информации, отображаемой из панели администратора во внешнем интерфейсе.

Поэтому верстка на CS-Cart сложнее и занимает больше времени.
У меня есть макеты, все готово. Почему так дорого?
Хотя услуга по изменению и интеграции дизайна дешевле, чем его разработка с нуля, она требует от разработчиков профессионализма и отличного знания платформы, на которую будут переносить дизайн. Чтобы понять, что входит в стоимость, давайте выясним, из каких шагов состоит интеграция дизайна.
1. Оценка:
Собираем требования для интеграции дизайна:
- Версия и редакция платформы
- Установленная или запланированная тема (адаптивная, одна из наших тем или сделанная другим разработчиком).
- Мокапы или прототипы, если таковые имеются.
*Все, что не похоже на готовый сайт/страницу сайта (особенно на бумаге) является прототипом.
- Шрифты. Их нельзя вытащить из макетов, поэтому они запрашиваются дополнительно.
- Картинки, иконки. Вы можете предоставить их как отдельные файлы или включить в макет. Мы будем экспортировать их оттуда.
2. Установка и развертывание магазина
3. Создание дизайна в виде темы или надстройки для ее дальнейшей интеграции
4. Интеграция дизайна. Включает в себя:
- Применение основных цветов темы и установка шрифтов
- Интеграция блоков из мокапов
- Создание новых блоков через надстройку дизайна
- Адаптация блоков к дизайну
- Проверка блоков с настройками по умолчанию
- Проверка соответствия между бэком и фронтендом.
** Процесс переноса макетов (фотографий, прототипов или схем) на видимую часть магазина (витрину). Когда дизайн интегрирован, вы можете нажать на витрину, выбрать текст, перейти по ссылке или выполнить какое-либо действие.
5. Прохождение код-ревью
6. Проверка согласно спецификации и тестирование
7. Перенос на промежуточный сервер, добавление изображений из мокапов и тестирование
8. Перенос в продакшн.
Простая и сложная интеграция
Интеграция может происходить на разных уровнях, и сложность конечно же влияет на цену услуги. В зависимости от потребностей вашего бизнеса, выбирайте необходимую интеграцию: от простых дизайнерских решений до сложных.
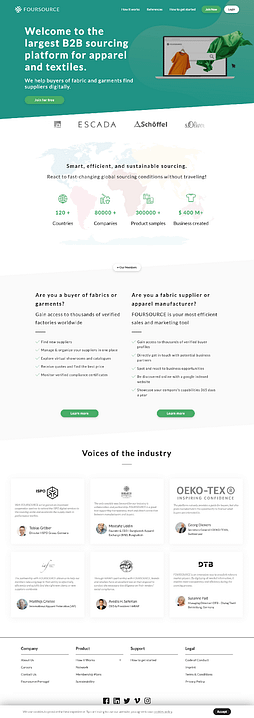
Простая интеграция дизайна
Почти все блоки текстовые. Мы интегрируем верхний и нижний колонтитулы и блок отзывов.

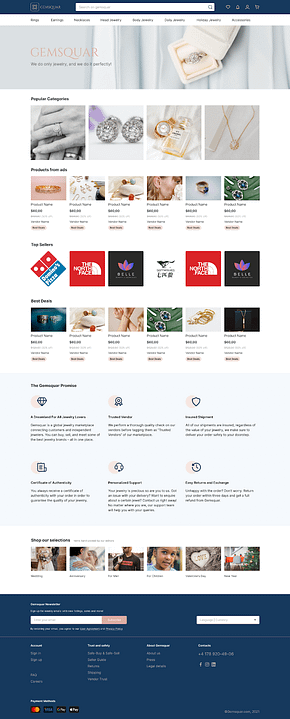
Интеграция дизайна средней сложности
Шапка другая, есть бургер-меню. Блоки товаров изменены. В футере стандартные блоки отличаются от дефолтных.

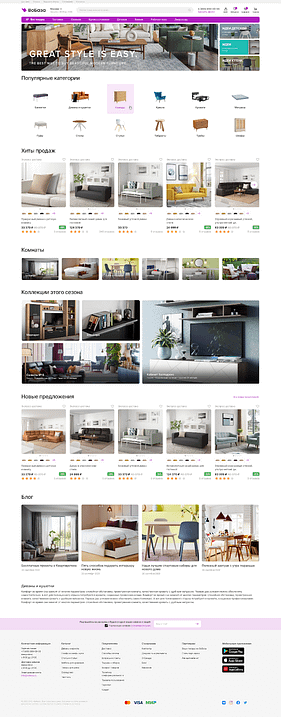
Комплексная интеграция дизайна
Меняется практически все:
- Многие элементы в шапке отличаются от элементов по умолчанию. Добавлено бургер-меню.
- Блоки продукта совершенно разные, много бэкэнд-программирования для внесения изменений в функциональность.
- Стандартные блоки нижнего колонтитула изменены и добавлены новые, например, блок подписки.

Можно ли интегрировать дизайн без макетов?
Мы можем интегрировать дизайн интернет-магазина без макетов, на основе скриншота, схемы, прототипа или вашей идеи — разница будет в результате: без макетов он будет не таким, как вы себе представляете.
Именно от этого и защищают мокапы, с ними вы гарантированно получите тот дизайн магазина, который ожидаете, и защитите ваш бюджет от непредвиденных расходов на переделку сайта.
Как можно ускорить создание дизайна и интеграцию
Чтобы ускорить интеграцию дизайна, вы можете предоставить нам макеты сделанные в программах Adobe XD, Sketch, Photoshop, Zeplin или продвинутые прототипы, сделанные в программе InVision. Прототипы InVision не являются мокапами, но позволяют примерно оценить время работы. Для последующей интеграции вам понадобится сам файл мокапа.
Кроме того, вы можете предоставить нам мокапы в сервисах, где есть CSS и HTML код.
Эти макеты помогают в точной оценке, так как становятся интерактивными, мы видим результат при наведении, переходе страницы, анимации и т. д. Но они не заменяют саму интеграцию. То есть мы не можем взять сторонний код и просто вставить его в магазин на CS-Cart, так как это CMS, а не набор статических страниц.
В целом можно сделать вывод, что динамические мокапы облегчают, но не заменяют будущую интеграцию.
Стоимость и время создания дизайна и интеграции
Если у вас нет макетов в том формате, который мы можем интегрировать (как было сказано выше), то мы создадим их для вас. На создание уникального дизайна всех страниц сайта у нас уходит около месяца.
Стоимость интеграции оценивается на основе утвержденных макетов и занимает несколько месяцев разработки, тестирования и приемки.
Конечный результат услуги дизайнера
Бюджет проекта обычно оценивается в рамках проектирования архитектуры, так как новый дизайн влечет за собой изменение структуры сайта. Мы анализируем весь необходимый функционал с привлечением back-end экспертов, чтобы подобрать оптимальное решение под все ваши бизнес-требования, а системные аналитики готовят спецификацию будущего магазина.
Спецификация необходима для управления сложными проектами. Она предотвращает бесконечное расширение функционала с помощью ограничений. Мы устанавливаем приоритеты, тем самым гарантируя, что самые важные и срочные части вашего проекта будут выполняться первыми.
В результате вы получаете полностью адаптивный дизайн, который хорошо выглядит на всех устройствах. Вы сможете создавать разные блоки, менять их порядок и добавлять новые элементы. Новый дизайн будет на 100% совместим с платформой CS-Cart.